z-index:-1怎么没用?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
html,body{
height:100%;
height:100%;
}
.wrap{
position:relative;
width:300px;
height:300px;
background:#fff;
box-shadow:0px 0px 4px rgba(0,0,0,0.3),
0px 0px 40px rgba(0,0,0,0.1) inset ;
left:50%;
top:50%;
font-size:30px;
line-height:300px;
text-align:center;
transform:translate(-50%,-50%);
}
.wrap::before,.wrap::after{
content:"" ;
position:absolute;
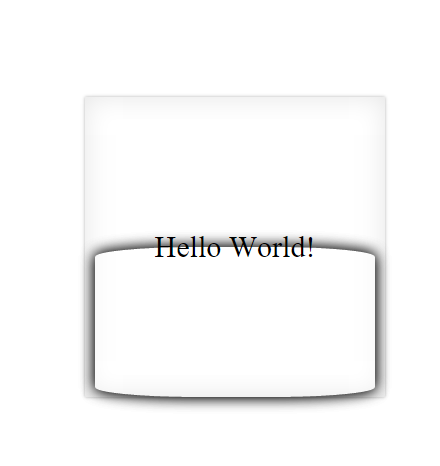
z-index:-1; /* 问题:这里给长方形阴影设置了z-index:-1属性,为什么它会显示在正方形阴影的上方,文字的下方?而不是显示在正方形阴影的下方呢?我想让这个长方形阴影显示在最下方的,哪里出了问题啊?*/
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
border-radius:100px/10px;
}
</style>
</head>
<body>
<div class="wrap">Hello World!</div>
</body>
</html>

 Candy3610866
Candy36108666回答
-

qq_非诚勿扰_3
不要用transform:translate(-50%,-50%); -

慕标2337738
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 -

慕仰3254058
z-index的数值必须是正整数
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 CSS3
CSS3