怎么动态添加类? 或者添加效果?
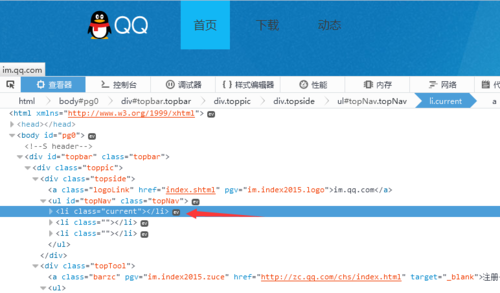
像这个例子,鼠标悬停在其它导航上, 这个类就添加到悬停的导航上,然后移除首页的类。鼠标离开时类就回到首页,谢谢!请问怎么做?

 SuperManSuperWorld
SuperManSuperWorld浏览 1792回答 4
4回答
-

柠檬酸钠
var nav = document.getElementById('topNav'); var lis = nav.getElementsByTagName('li'); var current; for (var i=0;i<lis.length;i++) { if ((/\b(current)\b/).test(lis.className)) { current = lis[i]; break; } } for (var i=0;i<lis.length;i++) { lis[i].mouseenter = function () { current.className = ''; current = this; this.className = 'current'; } }怎么感觉有点小错误,你先试一下吧 -

nickylau82
var load = function(){ var lis = document.getElementsByTagName("li"), i=0, liLength = lis.length, current; for(;i<liLength;i++){ (function(k){ lis[i].onclick = function(){ if(current){ current.className = ""; } this.className = "current"; current = this; }; })(i); } }; -

柠檬酸钠
jQuery还是原生? -

php_go
$("li").mouseover(function(){ $(this).addClass("current"); }).mouseout(function(){ $(this).removeClass("current"); })
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 Html/CSS
Html/CSS
 JavaScript
JavaScript