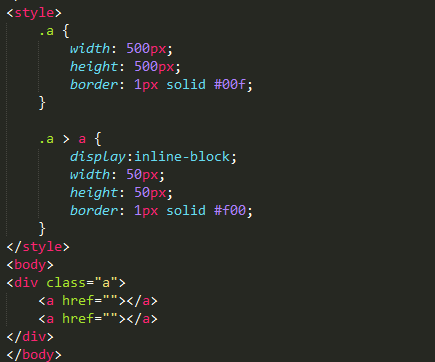
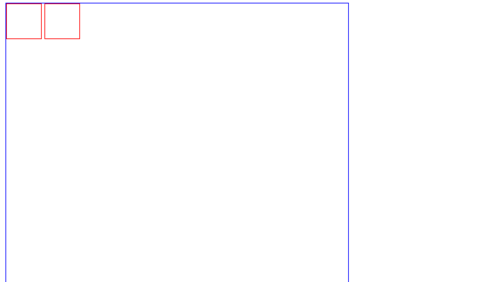
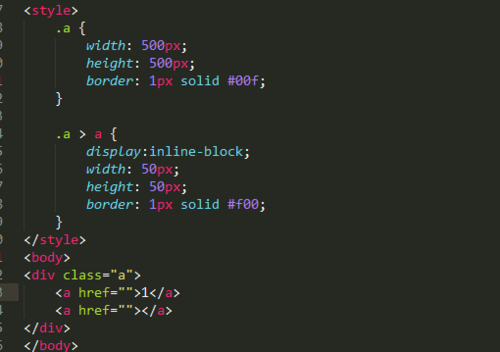
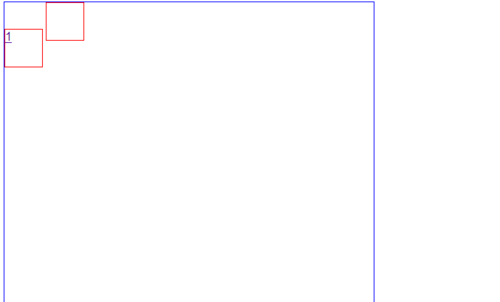
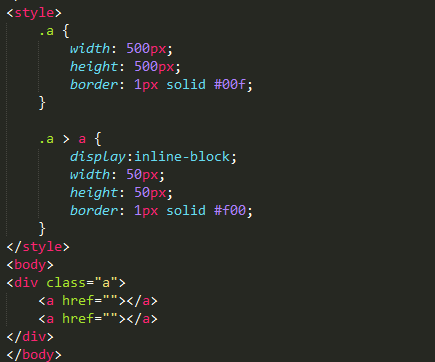
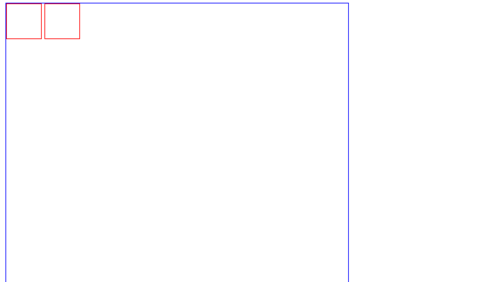
为什么display:line-block的a标签会加上文字之后会向下移动呢?




 samdeo
samdeo浏览 2577回答 2
2回答
-

玉林峰
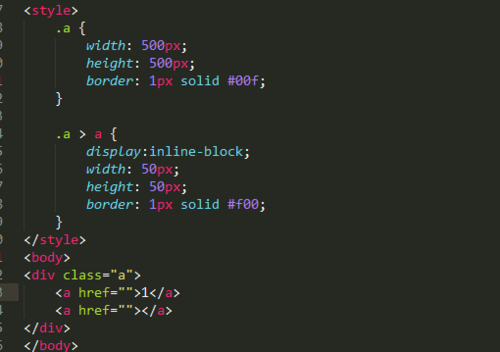
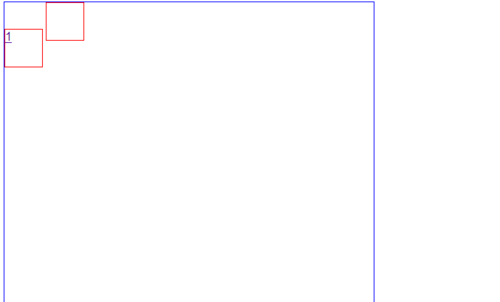
那是因为第二个标签是inline-block,它的对齐方式是基线对齐,对齐的是第一个元素里面字的下划线,所以第二个元素的下边缘对齐的是1的下划线,只要在第二个元素里面加内容或者加个空格( )就可以了。个人认为inline-block和inline性质一样,只是一个可以设置宽高一个不可以。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP




 samdeo
samdeo
玉林峰
 随时随地看视频慕课网APP
随时随地看视频慕课网APP