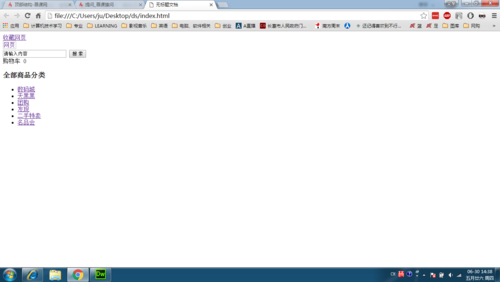
刚开始就不能居中,什么意思啊
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link href="main.css" rel="stylesheet" type="text/css"> <link href="reset.css" rel="stylesheet" type="text/css"> </head> <body> <div class="headerBar"> <div class="topBar"> <div class="comWidth"> <div class="leftArea"> <a href="#" class="collection">收藏网页</a> </div> <div class="rightArea"> </div> </div> </div> <div class="logoBar"> <div class="comWidth"> <div class="logo"> <a href="#"><img src="" alt="网页" /></a> </div> <div class="serch_box"> <input type="text" value="请输入内容" class="serchtext"> <input type="button" value="搜 索" class="serchbutton"> </div> <div class="shopCar"> <span class="shoptext">购物车</span> <span class="shopNum">0</span> </div> </div> </div> <div class="navBox"> <div class="comWidth"> <div class="shopClass"> <h3>全部商品分类</h3> </div> <ul class="nav"> <li><a href="#">数码城</a></li> <li><a href="#">天黑黑</a></li> <li><a href="#">团购</a></li> <li><a href="#">发现</a></li> <li><a href="#">二手特卖</a></li> <li><a href="#">名品会</a></li> </ul> </div> </div> </div> </body> </html>
/*main.css*/
@charset "utf-8";
/* CSS Document */
/*公用*/
.comWidth{width:1000px; margin-left:auto; margin-right:auto;}
/*topBar*/
.topBar{height:31px;backgroundColor:#f7f7f7;}/*reset.css*/
@charset "utf-8";
/* CSS Document */
body,ul,ol,dl,dd,h1,h2,h3,h4,h5,h6,p,input,select,textarea,form{margin: 0; padding: 0;}
body{font:14px/1.5 "宋体";}
img{border:none;}
ul,ol{list-style:none;}
input,select,textarea{outline:none;}
textarea{resize:none;}
a{text-decoration:none;}
/*清浮动*/
.clearfix:after{content:"";*display:block;*clear:both;}
.clearfix{zoom:1;}跟着做也出错,不居中啊
 慕粉3442477
慕粉3442477浏览 1779回答 2
2回答
-

year1233
经验证,<div class="comWidth">层已经是居中状态哦,.comWidth{width:1000px; margin-left:auto; margin-right:auto;}和.comWidth{width:1000px; margin:0 auto;}对于达到居中是一样的效果;居中效果图如下:如果你的页面没有达到这种效果,可能说明你的main.css样式表引用路径不正确,好好检查下再试试看下,如果还有别的疑问,可以再问我哦,望采纳,加油! -

宇xixi
.comWidth{width:1000px; margin-left:auto; margin-right:auto;}1、这个换成.comWidth{width:1000px; margin:0 auto;}2、main这个文件没引用到想到的可能是这两个错误
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS