如何设置CSS背景宽度后让文字居中?

我想让段落的文字居中,同时让背景颜色刚好覆盖文字,请问该怎么设置?
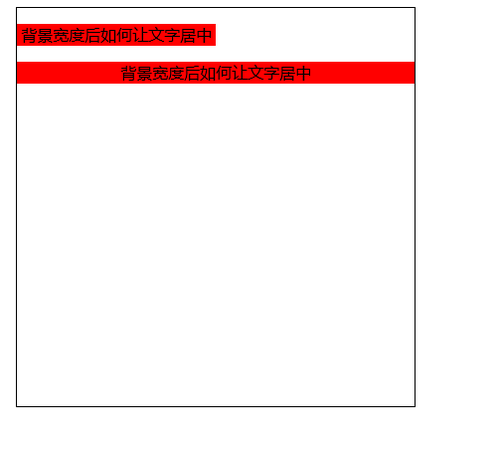
背景变短后只能靠左,无法居中。。或者说设置了背景宽度后,文字居中的效果就没有了。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<body>
<style type="text/css">
.div1{
width:400px;
height:400px;
border:solid #000000 1px;
text-align:center;
margin:10px auto;}
.p1{
background-color:#FF0000;
width:200px;
text-align:center;}
.p2{
background-color:#FF0000;
text-align:center;}
</style>
</body>
<div class="div1">
<p class="p1">背景宽度后如何让文字居中</p>
<p class="p2">背景宽度后如何让文字居中</p>
</div>
</html>
 Ping87
Ping87浏览 3647回答 4
4回答
-

刚毅87
把 margin:0 auto 改为 margin:20px auto; 就能分开,有20px 的间距 -

hulukid
text-align:center;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS