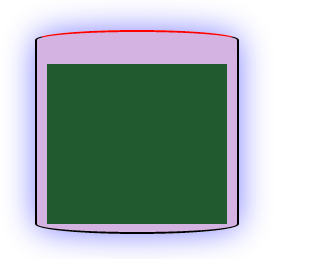
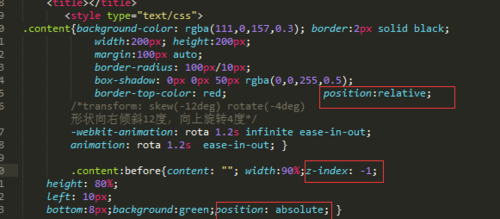
为什么加上Z-index:-1没用 里面绿色方块没隐藏到后面去 谢谢


 慕斯卡5910870
慕斯卡5910870浏览 2049回答 2
2回答
-

ThinkAllNight
因为 .content:before 是相对其父级 .content 定位,无论 z-index 的值是多少,其层级都比其父级高。打个比方来说,定位父级( .content )就是地基, 所有靠它定位的后代元素 ( .content:before ) 都是在其上建造的房子,房子不会跑到地基下边去,除非打破规则。另,定位和z-index的定位规则类似于DOM层级树,这点你可以搜索一下,大神们讲解的很详细。 -

柠檬酸钠
给content加一个z-index:10;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5