JS效果出现一下又马上消失时为什么,

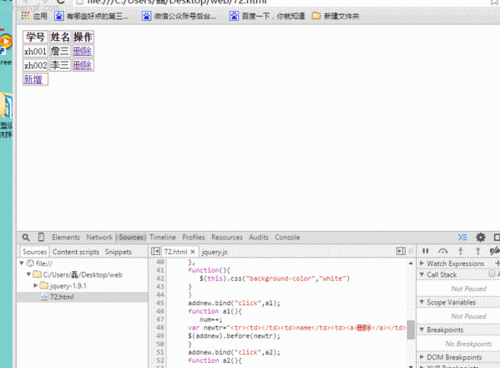
情况如图。
下面是代码。
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1/jquery.js"></script>
<style type="text/css">
th,td{
border: 1px solid grey;
}
</style>
<meta charset="utf-8">
</head>
<body>
<table>
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>詹三</td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td>xh002</td>
<td>李三</td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td><a href="">新增</a>
</tr>
</table>
<script type="text/javascript">
var addnew=$("tr:contains('新增')");
var table1=$("table");
var num=3;
$("tr").hover(function(){
$(this).css("background-color","grey")
},
function(){
$(this).css("background-color","white")
}
)
addnew.bind("click",a1);
function a1(){
num++;
var newtr="<tr><td></td><td>name</td><td><a>删除</a></td></tr>";
$(addnew).before(newtr);
}
</script>
</body>
</html>
 Sprash
Sprash6回答
-

七古龙东墙
<tr> <td>xh002</td> <td>李三</td> <td><a href="#">删除</a></td> </tr> <tr> <td>新增</td> </tr>像之前回答过的,你不点新增直接点删除也跳转了 -

_nbsp
<b>不懂</b> -

_nbsp
<buhui>不会jq</buhui> -

qq_冲哥_0
<td><a href="">新增</a> a 标签属性设置有问题,你设置空字符串,但在JS中,console.log(a.href),它不是空,而是当前页面的地址, 在你的代码中, 你以没有阻止时间的默认行为。你的代码是这样执行的,先增加一行,但a链接没有阻止事件的默认行为,所以他会发生跳转,你设置a链接为空值,实际上你设置他的地址是当前页面的地址,所以会跳转到当前页面,实际上是刷新了页面, 先增加一行,然后刷新了页面,就是你现在看到的动图。1,如果a链接不需要, 设置href='#', 或直接不写href属性 <a>新增</a> 2, 不要忘记阻止事件的默认行为 -

Sprash
图是动图,点开可以看
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 Html/CSS
Html/CSS
 JavaScript
JavaScript
 JQuery
JQuery