当div设置成圆角矩形,在矩形正上方有标题,怎么才能让标题垂直居中?
<div style="width: 204px;height: 482px;background:#0080FF;border: 1px solid #0080FF;border-radius:30px;margin:0px 0px;padding: 0px;">
<div style="width: 204px;height: 25px; margin: 0px;padding: 0px;">
<p style="text-align: center;vertical-align:middle;color:white;font-family:宋体,Arial, Helvetica, sans-serif;font-size: 18px;"><strong>更多链接</strong></p>
</div>
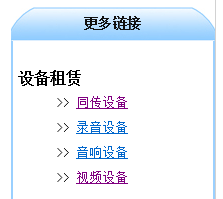
发现当我把标题用div包裹以后,标题的div是无法和父div顶端重合的。也就是说圆角部分的高度在标题div中缺失了。怎么才能让标题相对于父div顶部在自己的div中垂直居中?因为内联css,所以看起来不太方便,见谅了!我要完成的是如图效果,麻烦了!
 顾五丑
顾五丑浏览 2204回答 2
2回答
-

一杯2块的奶茶
你上面那个div之所以和顶部有距离,不是因为你设置了圆角,而是P标签自带margin,你可以给P设置margin:0;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS