js的数据结构
<script>
// 定义poker值和花色
var poker = {
name: ['A', '2', '3', '4', '5', '6', '7', '8', '9', '10', 'J', 'Q', 'K']
, color: ['Spade', 'Heart', 'Club', 'Diamond']
};
// 定义大小王
var king = {
name: 'king'
, size: ['big', 'small']
};
//容器
var pokerlist = {};
var pokername = poker.name;
var pokercolor = poker.color;
//归类数据
for (var i = 0; i < pokercolor.length; i++) {
if (pokercolor[i]) {
var k = pokercolor[i];
var a = pokerlist[k];
if (!a) {
pokerlist[k] = [];
a = pokerlist[k];
}
a.push(pokercolor[i])
}
}
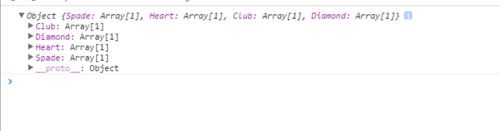
console.log(pokerlist);
</script>代码效果:

目标效果:
应该为每个花色下 的数组有13个元素~
请问该如何解决~我赶脚是循环有问题~
 荼酒
荼酒浏览 1861回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript