急求CSS的浮动问题
<html>
<head>
<style type="text/css">
*{ padding:0px; margin:0px;}
#king{ border:1px solid #f00; width:200px; height:200px; margin-left:100px; margin-top:100px;}
#a{ border:1px solid #00f; width:100px;}
div.a_son{ float:left; border:1px solid #063; width:40px; height:40px;}
#b{ float:left; border:1px solid #0F0; width:100px; height:100px;}
#queen{ border:1px solid #f00; width:200px; height:200px;}
#e{ float:left; border:1px solid #00f; width:50px; height:50px; margin-top:20px;}
#f{ float:left; border:1px solid #00f; width:50px; height:50px;}
</style>
</head>
<body>
<div id="king">
<div id="a" class="crearfix">
<div class="a_son"></div>
<div class="a_son"></div>
<div class="a_son"></div>
<div class="a_son"></div>
</div>
<div id="b"></div>
</div>
</body>
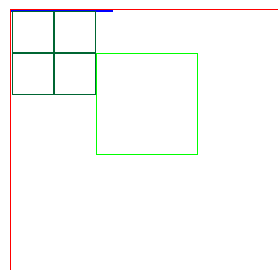
</html>运行之后是这样的:
我想问下为什么b框与父级框顶端有一定距离啊,这是为什么????
 或君子或小人
或君子或小人浏览 1497回答 1
1回答
-

qq_Miss丶不曾忘记_0
<html> <head> <style type="text/css"> *{ padding:0px; margin:0px;} #king{ border:2px solid blue; width:300px; height:200px; margin-left:100px; margin-top:100px;} #a{float:left; border:1px solid red; width:100px } div.a_son{ float:left; border:1px solid black; width:40px; height:40px;} #b{ float:left; border:1px solid #0F0; width:100px; height:100px;} #queen{ border:1px solid #f00; width:200px; height:200px;} #e{ float:left; border:1px solid #00f; width:50px; height:50px; margin-top:20px;} #f{ float:left; border:1px solid #00f; width:50px; height:50px;} </style> </head> <body> <div id="king"> <div id="a" > <div class="a_son"></div> <div class="a_son"></div> <div class="a_son"></div> <div class="a_son"></div> </div> <div id="b"></div> </div> </body>上面是改后代码,你的#a没有设置高,可能是你故意的。不过建议设置上,那样看起来效果明显点。之所以#b和父框#king有距离是因为你的#a没有设置 float:left;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS
 CSS3
CSS3
 前端工具
前端工具