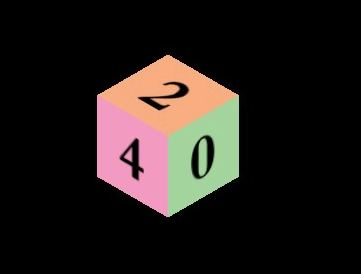
three.js的问题!怎么设置正方体的6面贴图各不一样,实现下图效果
 在网页上实现这种3d效果。。。有人会吗。。。慕课网现在好像还没three.js的课程。。。
在网页上实现这种3d效果。。。有人会吗。。。慕课网现在好像还没three.js的课程。。。
 qq_旺仔很忙oo_0
qq_旺仔很忙oo_0浏览 13466回答 4
4回答
-

qq_非诚勿扰_3
var texture = new THREE.TextureLoader().load("aa.jpg"); var bricks = [new THREE.Vector2(0, .666), new THREE.Vector2(.5, .666), new THREE.Vector2(.5, 1), new THREE.Vector2(0, 1)]; var clouds = [new THREE.Vector2(.5, .666), new THREE.Vector2(1, .666), new THREE.Vector2(1, 1), new THREE.Vector2(.5, 1)]; var crate = [new THREE.Vector2(0, .333), new THREE.Vector2(.5, .333), new THREE.Vector2(.5, .666), new THREE.Vector2(0, .666)]; var stone = [new THREE.Vector2(.5, .333), new THREE.Vector2(1, .333), new THREE.Vector2(1, .666), new THREE.Vector2(.5, .666)]; var water = [new THREE.Vector2(0, 0), new THREE.Vector2(.5, 0), new THREE.Vector2(.5, .333), new THREE.Vector2(0, .333)]; var wood = [new THREE.Vector2(.5, 0), new THREE.Vector2(1, 0), new THREE.Vector2(1, .333), new THREE.Vector2(.5, .333)]; var geometry = new THREE.CubeGeometry(4,4,4); geometry.faceVertexUvs[0][0] = [ bricks[0], bricks[1], bricks[3] ]; geometry.faceVertexUvs[0][1] = [ bricks[1], bricks[2], bricks[3] ]; geometry.faceVertexUvs[0][2] = [ clouds[0], clouds[1], clouds[3] ]; geometry.faceVertexUvs[0][3] = [ clouds[1], clouds[2], clouds[3] ]; geometry.faceVertexUvs[0][4] = [ crate[0], crate[1], crate[3] ]; geometry.faceVertexUvs[0][5] = [ crate[1], crate[2], crate[3] ]; geometry.faceVertexUvs[0][6] = [ stone[0], stone[1], stone[3] ]; geometry.faceVertexUvs[0][7] = [ stone[1], stone[2], stone[3] ]; geometry.faceVertexUvs[0][8] = [ water[0], water[1], water[3] ]; geometry.faceVertexUvs[0][9] = [ water[1], water[2], water[3] ]; geometry.faceVertexUvs[0][10] = [ wood[0], wood[1], wood[3] ]; geometry.faceVertexUvs[0][11] = [ wood[1], wood[2], wood[3] ]; var material = new THREE.MeshLambertMaterial({ map:texture, }); var cube = new THREE.Mesh(geometry,material); cube.castShadow = true; cube.position.set(-6,3,0); scene.add(cube);其中 aa.jpg 是一张包含六个侧面的组合图
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Unity 3D
Unity 3D
 前端工具
前端工具
 CSS3
CSS3