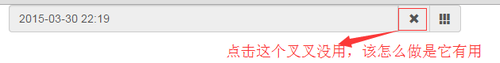
Bootstrap字体图标如何使其点击有效?
<div class="form-group">
<label for="dtp_input1" class="col-md-2 control-label">考试开始时间</label>
<div class="input-group date form_datetime col-md-5" data-date="2015-03-30T05:25:07Z" data-date-format="yyyy-mm-dd hh:ii" data-link-field="dtp_input1">
<input class="form-control" size="16" type="text" value="" readonly>
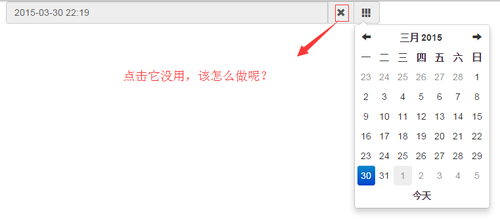
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>hkap
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
</script>


点击那个叉叉没用,哪位大神教下!谢谢
 山鬼谣
山鬼谣3回答
-

山鬼谣
求大神来回答!!! -

孤魂浪人
或者Button标签里面 -

孤魂浪人
放在<a></a>里面
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Bootstrap
Bootstrap
 Html/CSS
Html/CSS
 JavaScript
JavaScript