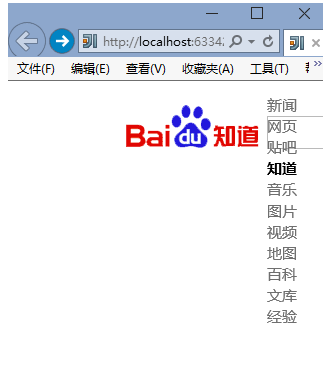
伸缩浏览器窗口的时候元素就会变换位置。。。
初学复刻百度知道网页的时候遇到的问题
HTML:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>百度知道</title>
<link href="xxx.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="logo">
<a href="http://zhidao.baidu.com/"><img src="http://dwz.cn/DzwAP" title="百度知道">
</a>
</div>
<div id="searcher">
<input type="text" style="width:500px;height:29px;Border:1px solid #bababa;" name="Searcher" value=" ">
</div>
<button type="button" style="width:100px;height:33px;font-size:16px;Border:1px solid #bababa;" id="searcherbotton" onMouseOut="this.style.backgroundColor=''" onMouseOver="this.style.backgroundColor='#f1f1f1'">搜索答案</button>
<a href="http://zhidao.baidu.com/new?word=&ie=GBK" id="qbotton">我要提问</a>
<div id="toplist2">
<a href="http://news.baidu.com/" class="toplist"">新闻</a>
<a href="http://www.baidu.com/" class="toplist"">网页</a>
<a href="http://tieba.baidu.com/" class="toplist"">贴吧</a>
<span style="font-size:15px;font-weight:bold;font-family:微软雅黑">知道</span>
<a href="http://music.baidu.com/" class="toplist"">音乐</a>
<a href="http://image.baidu.com/" class="toplist"">图片</a>
<a href="http://video.baidu.com/" class="toplist"">视频</a>
<a href="http://map.baidu.com/" class="toplist"">地图</a>
<a href="http://baike.baidu.com/" class="toplist"">百科</a>
<a href="http://wenku.baidu.com/" class="toplist"">文库</a>
<a href="http://jingyan.baidu.com/" class="toplist"">经验</a>
</div>
</body>
</html>
css:
#logo{position:absolute;
left:110px;
top:20px;
}
#searcher{position:absolute;
left:260px;
top:35px;}
#searcherbotton{position:absolute;
left:762px;
top:35px;
background:#f8f8f8;}
#qbotton {position:absolute;
left:870px;
top:45px;
font-size:15px;
font-family:微软雅黑;}
#qbotton:link {
color:#007ed7;
text-decoration:underline;
}
#qbotton:visited {
color:#007ed7;
text-decoration:none;
}
#qbotton:hover {
color:#007ed7;
text-decoration:underline;
}
#qbotton:active {
color:#007ed7;
text-decoration:underline;
}
.toplist:link {
color:#6f6f6f;
text-decoration:none;
}
.toplist:visited {
color:#6f6f6f;
text-decoration:none;
}
.toplist:hover {
color:#6f6f6f;
text-decoration:underline;
}
.toplist:active {
color:#6f6f6f;
text-decoration:underline;
}
.toplist{font-size:15px;}
#toplist2{position:absolute;
top:13px;
left:260px;
font-family:微软雅黑;}

 podphone4
podphone41回答
-

凯百万
使用绝对定位了,而且使用绝对定位的元素父级没有相对定位,最后就以html根元素进行定位了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS
 Html5
Html5
 CSS3
CSS3