关于表单验证状态的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>测试验证</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<form id="form">
<div class="form-group has-feedback" id="form1">
姓名:<input type="text" class="form-control" id="input1" placeholder="请输入姓名" onblur="fun1(this);">
<span id="s1" style="display:none">你输入的信息是正确的</span>
<span id="ss1" class="glyphicon glyphicon-ok form-control-feedback" style="display:none"></span>
</div>
<div class="form-group has-feedback" id="form2">
学号:<input type="text" class="form-control" id="input2" placeholder="请输入学号" >
</div>
<button type="submit" class="btn btn-primary" id="submit">提交</button>
</form>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function fun1(x)
{
if(x.value!=null)
{
$("#form1").addClass("has-success");
x.nextSibling.nextSibling.style.display="block";
x.nextSibling.nextSibling.nextSibling.nextSibling.style.display="block";
}
}
</script>
</body>
</html>
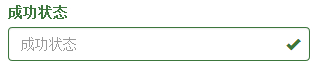
运行后的结果是: 我发现那个对勾位置好像一直在整个页面的最右边,当我把input的class写成class="form-control-sm";时,它就变成下图,
我发现那个对勾位置好像一直在整个页面的最右边,当我把input的class写成class="form-control-sm";时,它就变成下图, 对勾在最右边,输入框的颜色没有变成绿色的。怎么样才能像bootstrap基础教程3-13里
对勾在最右边,输入框的颜色没有变成绿色的。怎么样才能像bootstrap基础教程3-13里 该做些什么设置让对勾永远在输入框内的最右边呢。
该做些什么设置让对勾永远在输入框内的最右边呢。
 hello_world_
hello_world_1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Bootstrap
Bootstrap
 JavaScript
JavaScript
 CSS3
CSS3