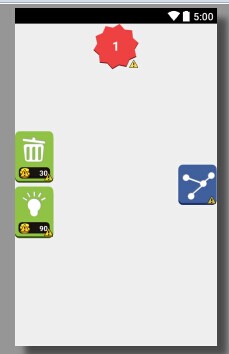
单个布局导入到主布局里面出现错乱,求指导
单个布局:

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/frameLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/btn_delete_word"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/delete_button_icon" />
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_gravity="bottom"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:background="@drawable/game_coin_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="8dp"
android:layout_marginRight="9dp"
android:text="@integer/pay_delete_word"
android:textColor="@color/white"
android:textSize="11sp"
android:textStyle="bold" />
</FrameLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp" >
<ImageButton
android:id="@+id/btn_tip_answer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tip_button_icon" />
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_gravity="bottom"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:background="@drawable/game_coin_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="8dp"
android:layout_marginRight="9dp"
android:text="@integer/pay_tip_answer"
android:textColor="@color/white"
android:textSize="11sp"
android:textStyle="bold" />
</FrameLayout>
</LinearLayout>
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/share_button_icon" />
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/game_level_title" />
<TextView
android:id="@+id/text_current_stage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="1"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
</FrameLayout>
</RelativeLayout>
主布局:

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- Frame 1 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/index_background"
android:gravity="center_horizontal"
android:orientation="vertical" >
<!-- Top bar -->
<include layout="@layout/top_bar" />
<!-- 唱片 -->
<include layout="@layout/pan_layout" />
<!-- 文字框 -->
<include layout="@layout/name_select" />
<!-- 答案正确界面 -->
<include layout="@layout/anser_right" />
</LinearLayout>
<!-- 浮动按钮 -->
<include layout="@layout/float_buttons" />
</FrameLayout>
 andriod_2014
andriod_20140回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Android
Android