HSL函数-grayscale()函数
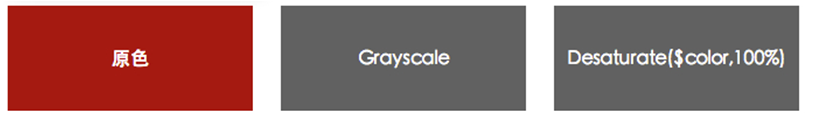
这个函数会颜色的饱和度值直接调至 0%,所以此函数与 desaturate($color,100%) 所起的功能是一样的。一般这个函数能将彩色颜色转换成不同程度的灰色。例如:
//SCSS
$baseColor: #ad141e;
.grayscale {
background: grayscale($baseColor);
}
.desaturate {
background: desaturate($baseColor,100%);
}
编译出来的 css 代码:
//CSS
.grayscale {
background: #616161;
}
.desaturate {
background: #616161;
}
看看计算出来的 HSL 各个值的变化:
>> hue(#ad141e) 356.07843deg >> hue(#616161) 0deg >> saturation(#ad141e) 79.27461% >> saturation(#616161) 0% >> lightness(#ad141e) 37.84314% >> lightness(#616161) 38.03922%
grayscale() 函数处理过的颜色,其最大的特征就是颜色的饱和度为 0。