CSS3 only-child选择器
“:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
示例演示
通过“:only-child”选择器,来控制仅有一个子元素的背景样式,为了更好的理解,我们这个示例通过对比的方式来向大家演示。
HTML代码:
<div class="post"> <p>我是一个段落</p> <p>我是一个段落</p> </div> <div class="post"> <p>我是一个段落</p> </div>
CSS代码:
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;
}
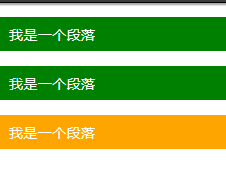
演示结果: