下拉菜单--属性声明式方法(一)
属性声明式方法:
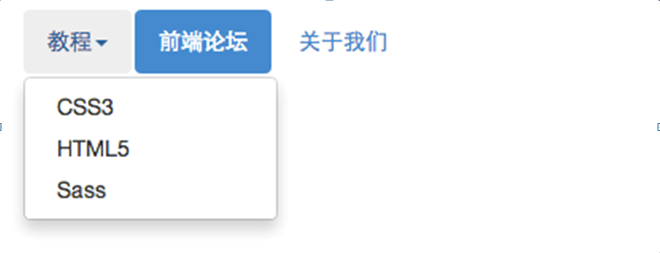
一般下拉菜单都是出现在导航条中,比如下图的一个效果,用户点击带有三角形的菜单项都会弹出下拉菜单项:
<div class="navbar navbar-default" id="navmenu">
<a href="##" class="navbar-brand">W3cplus</a>
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle" role="button" id="tutorial">教程<b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="tutorial">
<li role="presentation"><a href="##">CSS3</a></li>
<li role="presentation"><a href="##">HTML5</a></li>
<li role="presentation"><a href="##">Sass</a></li>
</ul>
</li>
<li><a href="##">前端论坛</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
除了这种导航条之外,在胶囊式导航中也具有下拉菜单,其结构如:
<ul class="nav nav-pills">
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle" role="button" id="tutorial">教程<b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="tutorial">
<li role="presentation"><a href="##">CSS3</a></li>
<li role="presentation"><a href="##">HTML5</a></li>
<li role="presentation"><a href="##">Sass</a></li>
</ul>
</li>
<li class="active"><a href="##">前端论坛</a></li>
<li><a href="##">关于我们</a></li>
</ul>
运行效果如下: