面板--带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
☑ panel-heading:用来设置面板头部样式
☑ panel-footer:用来设置面板尾部样式
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">…</div>
<div class="panel-footer">作者:大漠</div>
</div>
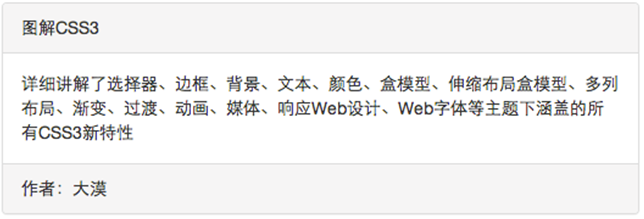
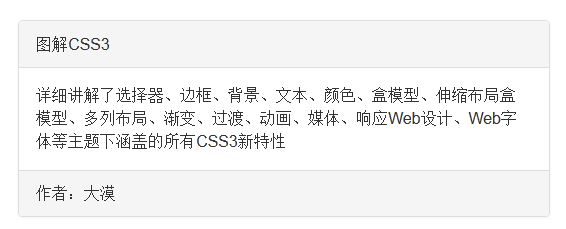
运行效果如下:
原理分析:
panel-heading和panel-footer也仅仅间距和圆角等样式进行了设置:
/*bootstrap.css文件第5006行~第5030行*/
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}