列表组--列表项的状态设置
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
☑ active:表示当前状态
☑ disabled:表示禁用状态
来看个示例:
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a>
<a href="##" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a>
</div>
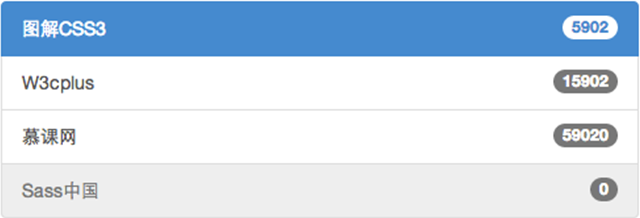
运行效果如下:
原理实现:
在样式上主要对列表项的背景色和文本做了样式设置:
/*bootstrap.css文件第4859行~第4864行*/
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
/*bootstrap.css文件第4875行~第4882行*/
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}