进度条--彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。如:
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
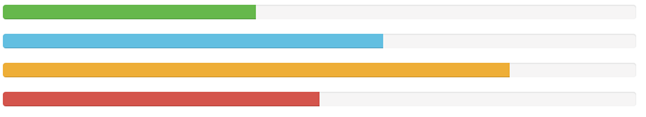
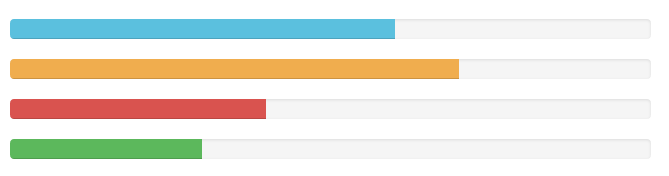
运行效果如下:
实现原理:
彩色进度条与基本进度条相比,就是进度条颜色做了一定的变化,其对应的样式代码如下:
/*bootstrap.css文件第4548行~第4550行*/
.progress-bar-success {
background-color: #5cb85c;
}
/*bootstrap.css文件第4555行~第4557行*/
.progress-bar-info {
background-color: #5bc0de;
}
/*bootstrap.css文件第4562行~第4564行*/
.progress-bar-warning {
background-color: #f0ad4e;
}
/*bootstrap.css文件第4569行~第4571行*/
.progress-bar-danger {
background-color: #d9534f;
}