操作一下横轴- 使用justify-content属性设置横轴排列方式
这一章节我们来学习justify-content属性,本属性定义了项目在主轴上的对齐方式。结合上一节的布局例子进行理解,属性值分别为:
justify-content: flex-start | flex-end | center | space-between | space-around;
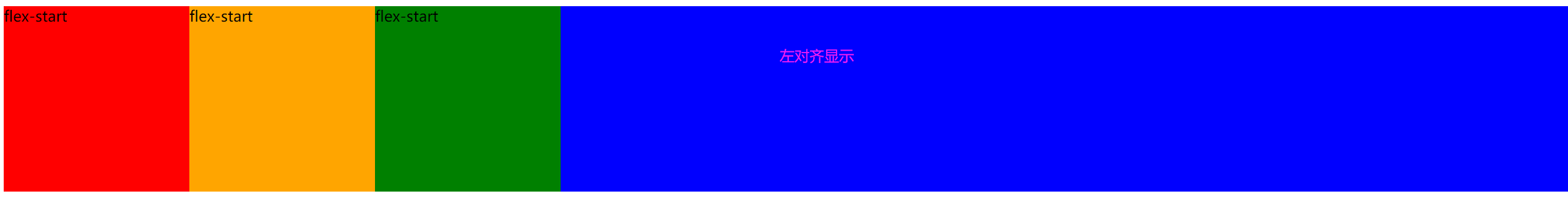
flex-start:交叉轴的起点对齐
.box {
background: blue;
display: flex;
justify-content: flex-start;
}
实现效果:
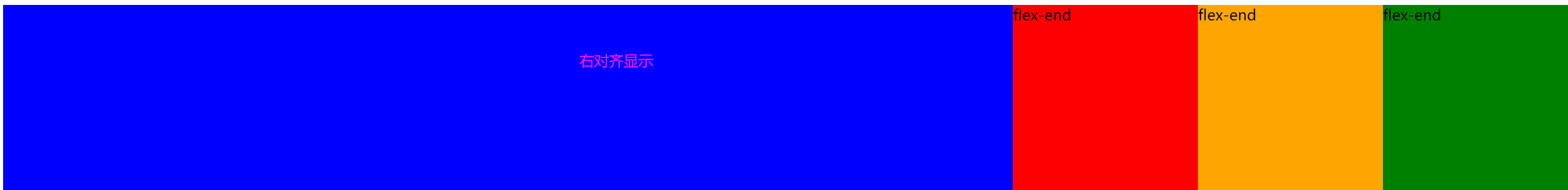
flex-end:右对齐
.box {
background: blue;
display: flex;
justify-content: flex-end;
}
实现效果:
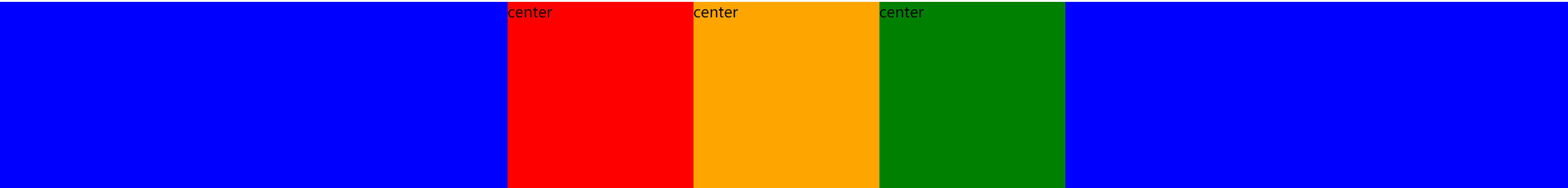
center: 居中
.box {
background: blue;
display: flex;
justify-content: center;
}
实现效果:
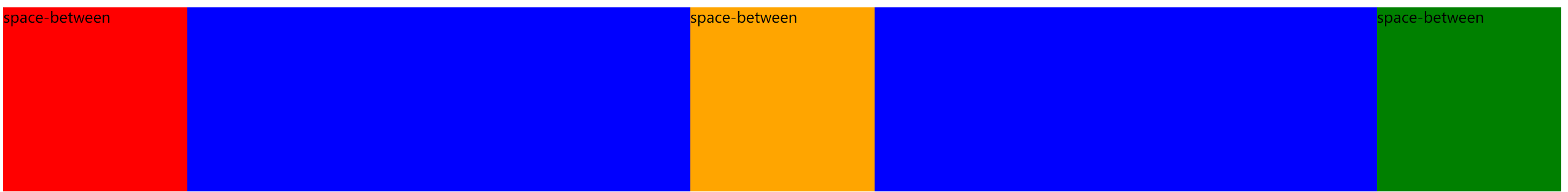
space-between:两端对齐,项目之间的间隔都相等。
.box {
background: blue;
display: flex;
justify-content: space-between;
}
实现效果:
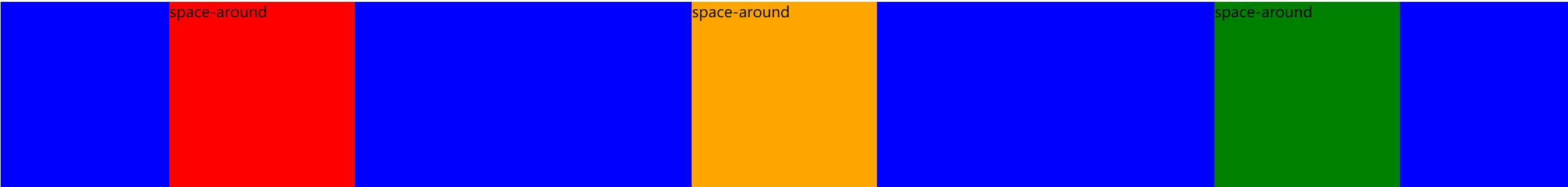
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
background: blue;
display: flex;
justify-content: space-around;
}
实现效果: