别插队啊 - 选择器的优先级
之前我们已经学过了很多CSS3选择器了,但是每个选择器是有优先级的。这一章我们来学习CSS3中选择器的优先级。
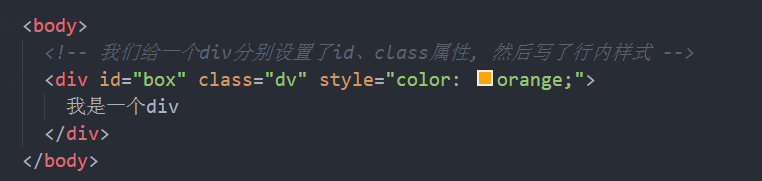
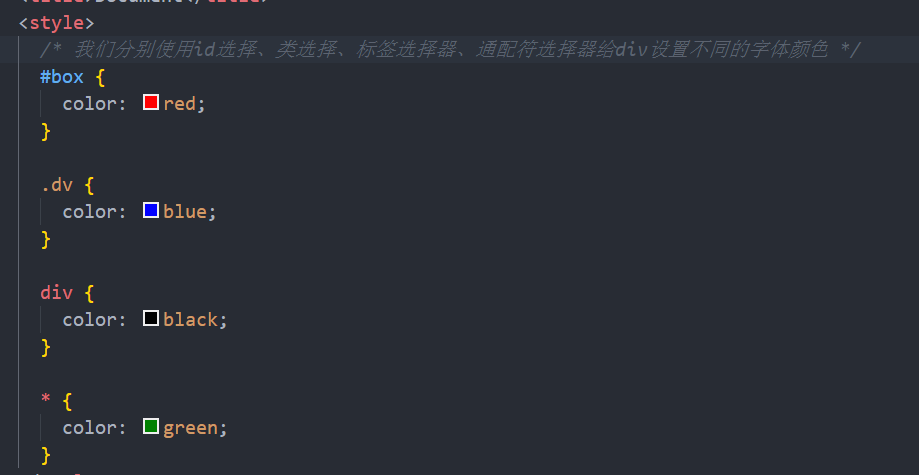
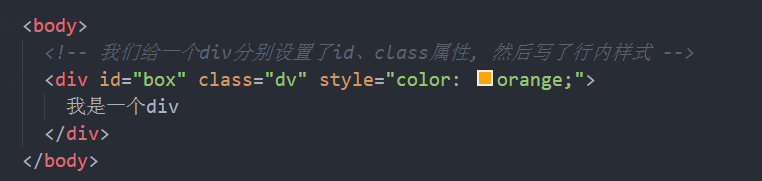
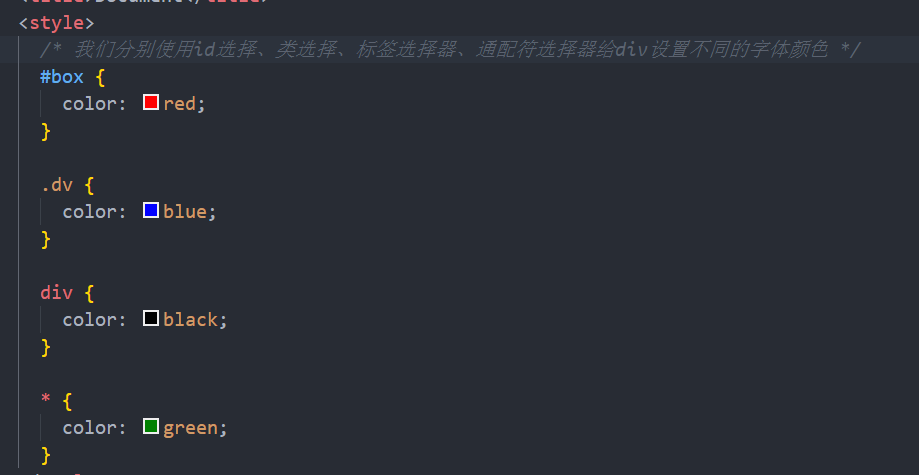
我们先来看一个例子:



技术点的解释:
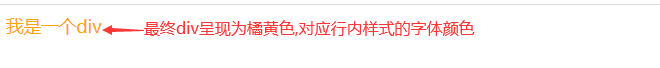
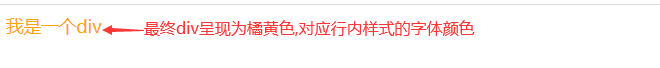
1、如果一个元素使用了多个选择器,则会按照选择器的优先级来给定样式。
2、选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
之前我们已经学过了很多CSS3选择器了,但是每个选择器是有优先级的。这一章我们来学习CSS3中选择器的优先级。
我们先来看一个例子:



技术点的解释:
1、如果一个元素使用了多个选择器,则会按照选择器的优先级来给定样式。
2、选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
我来试试:自行编写一个div,然后分别使用行内样式、id选择器、类选择器、标签选择器、通配符选择器给div样式,感受选择器的优先级。