<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>对话框插件</title>
<link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="divtest">
<div class="content">
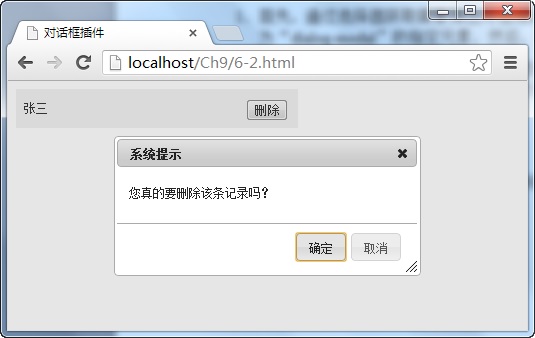
<span id="spnName" class="fl">张三</span>
<input id="btnDelete" type="button" value="删除" class="fr"/>
</div>
<div id='dialog-modal'></div>
</div>
<script type="text/javascript">
$(function () {
$("#btnDelete").bind("click", function () { //询问按钮事件
if ($("#spnName").html() != null) { //如果对象不为空
sys_Confirm("您真的要删除该条记录吗?");
return false;
}
});
});
function sys_Confirm(content) { //弹出询问信息窗口
?({
height: 140,
modal: true,
title: '系统提示',
hide: 'slide',
buttons: {
'确定': function () {
$("#spnName").remove();
$(this).dialog("close");
},
'取消': function () {
$(this).dialog("close");
}
},
open: function (event, ui) {
$(this).html("");
$(this).append("<p>" + content + "</p>");
}
});
}
</script>
</body>
</html>
body
{
font-size: 62.5%;
}
#divtest
{
width: 282px;
}
#divtest .content
{
background-color: #eee;
padding: 8px;
height: 23px;
line-height: 23px;
}
.fl
{
float: left;
}
.fr
{
float: right;
}