<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用getJSON()方法异步加载JSON格式数据</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
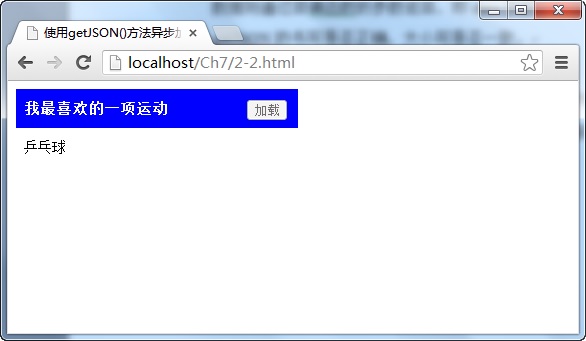
<span class="fl">我最喜欢的一项运动</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
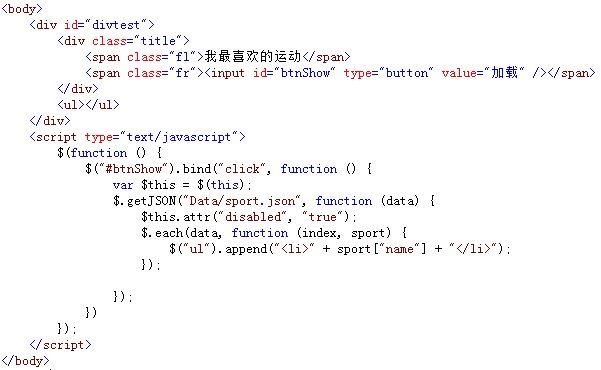
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
?{
$this.attr("disabled", "true");
$.each(data, function (index, sport) {
if(index==3)
$("ul").append("<li>" + sport["name"] + "</li>");
});
});
})
});
</script>
</body>
</html>
#divtest
{
width: 282px;
}
#divtest .title
{
padding: 8px;
background-color:Blue;
color:#fff;
height: 23px;
line-height: 23px;
font-size: 15px;
font-weight: bold;
}
ul
{
float: left;
width: 280px;
padding: 5px 0px;
margin: 0px;
font-size: 14px;
list-style-type: none;
}
ul li
{
float: left;
width: 280px;
height: 23px;
line-height: 23px;
padding: 3px 8px;
}
.fl
{
float: left;
}
.fr
{
float: right;
}