没有讲解点击 Toggle 后 右侧滑现导航 这个效果是怎么做出来的
来源:3-3 响应式布局之Bootstrap实际案例

蓦陌
2015-07-25 14:57
没有讲解点击 Toggle 后 右侧滑现导航 这个效果是怎么做出来的。我按照老师的那段
Toggle
这么写的,根本做出来老师那么的效果,两个地方的代码没有联系起来
写回答
关注
2回答
-

- 用户1139579
- 2017-06-28 09:23:34
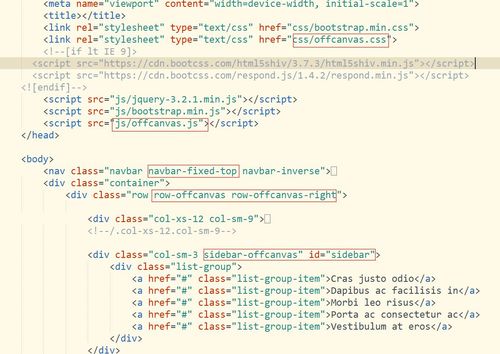
index.html

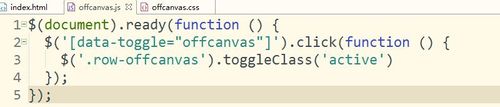
offcanvas.js

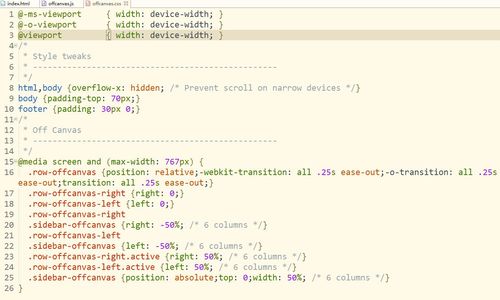
offcanvas.css

-

- wolf3c
- 2015-12-01 00:44:25
http://v3.bootcss.com/examples/offcanvas/ 可以到这个网页上,查看源代码,找到js文件,对应看一下,内容是:
$(document).ready(function () { $('[data-toggle="offcanvas"]').click(function () { $('.row-offcanvas').toggleClass('active') }); });
认识响应式布局
使用Bootstrap前端框架,本教程让网站兼容不同终端不再是梦
132085 学习 · 280 问题
相似问题

