overflow:hidden
来源:2-1 样式布局关键代码讲解

用户1173657
2015-06-07 09:52
<p>为什么我写的overflow:hidden不起作用?</p>
写回答
关注
1回答
-

- 麦勰尓
- 2015-06-07 10:31:07
overflow:hidden; //对 contianer 内部的元素有效,对自身没有作用的
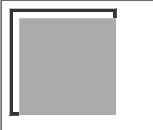
<!doctype html> <html> <head> <meta charset="utf-8"> <title>overflow:hidden;</title> <style> #contianer{width:100px; height:100px; border:3px solid #333; overflow:hidden; position:relative;} #demo{height:200px;width:200px;position:absolute;left:10px;top:10px;background:#aaaaaa;} </style> </head> <body> <div id="contianer"> <div id="demo"></div> </div> </body> </html>
我对你的代码小小修改了一下,又在内部添加了一个 ID 为 demo 的 div ,这时,overflow:hidden; 起作用了,将宽高都为 200px 的 div 中超过 contianer 部分的区域全部隐藏了。
焦点图轮播特效
通过本教程学习您将能掌握非常实用的焦点图轮播特效的制作过程
65218 学习 · 611 问题
