关于绝对定位与相对定位
来源:13-6 万事无绝对 -层模型之绝对定位

Ewall_
2015-03-30 10:12
“设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来“,,,,,,Q1:文档流是什么?Q2:我可以理解为absolute是把元素浮了(比如浮在文字上)起来,而relative定位是把别的元素给挤了下去(例如段落文字)
写回答
关注
2回答
-

- XFE_星城前端_Peter
- 2015-06-06 01:13:13
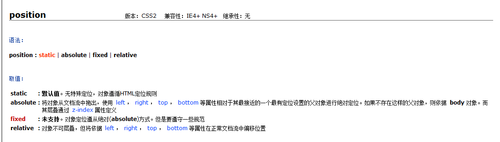
 css2关于定位属性的定义
css2关于定位属性的定义 -

- XFE_星城前端_Peter
- 2015-03-30 10:22:28
文档流说的就是html这个页面,相当于地球的表面,用了绝对定位之后,那个元素就相当于浮到了了空中,不过其他元素为了获取阳光是不会再那个元素下面的!浮动的元素所处的位置,只与你设置的坐标有关系,不受html页面(文档流)其他的排版效果的影响!
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231119 学习 · 19085 问题
相似问题
