z-index设置无效

xjtumj
2015-02-17 12:37

我设置了z-index值,但是无效,不知是怎么回事?
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>shadow</title>
<style>
.shadow{
width:500px;
height:300px;
margin:100px auto;
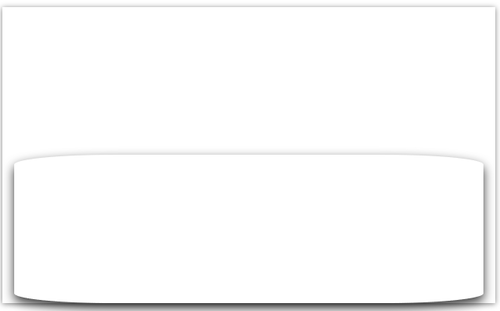
box-shadow: 0 1px 5px rgba(0, 0, 0, .5);
position: relative;
}
.shadow:after{
content:'';
position: absolute;
top:50%;
left:12px;
right:12px;
bottom: 0;
box-shadow: 0 5px 10px rgba(0, 0, 0, .8);
border-radius:100px/10px;
z-index: -1;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
1回答
-

- 翼风Fly
- 2015-02-18 08:55:52
亲~你打算把这些css赋予给谁生效呢?
你的代码:
<body> <div></div> </body>
怎么着也得这样吧:
<body> <div class="shadow"></div> </body>
对于CSS设置好的类,需要告诉他赋予给谁,要不然他也不知道把谁改掉。
最常用的CSS选择器有:类选择器,标签选择器,id选择器
不太明白的话请自行搜索这三个词,例如:http://blog.sina.com.cn/s/blog_5674f6d401018wz8.html
详见CSS选择器:http://www.w3school.com.cn/cssref/css_selectors.asp
十天精通CSS3
243191 学习 · 2677 问题
相似问题
