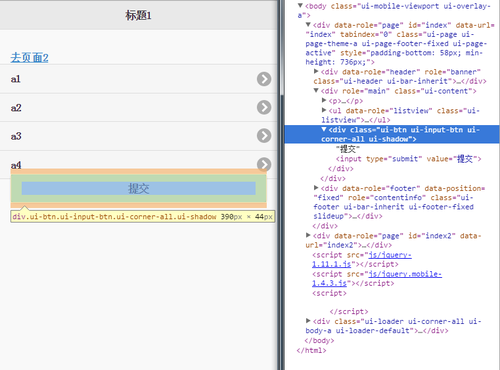
提交按钮偏移
来源:4-3 jQuery Mobile列表

翌子涵
2014-11-21 13:23

<div role="main" class="ui-content"> <p><a href="#index2" data-transition="slideup">去页面2</a></p> <ul data-role="listview"> <li><a href="#">a1</a></li> <li><a href="#">a2</a></li> <li><a href="#">a3</a></li> <li><a href="#">a4</a></li> </ul> <input type="submit" value="提交"/> </div>
提交按钮向上偏移了>>求解?
ps:这是bug吗?

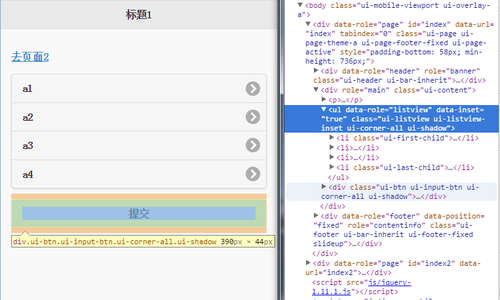
添加data-inset="true"之后就好了!
写回答
关注
1回答
-

- whosyourdaddy1994
- 2016-03-16 13:28:42
添加data-inset="true"
jQM Web App –列车时刻表
主流移动WEB应用程序开发框架,可以开发简单的Web App应用
38481 学习 · 198 问题
相似问题
