margin:-100px 0 0 -100px;这一步的含义不是很懂
来源:15-3 面试常考题之已知宽高实现盒子水平垂直居中

中二123
2022-07-02 23:16
margin:-100px 0 0 -100px;这一步的含义不是很懂
写回答
关注
1回答
-

- 精慕门4585389
- 2022-07-03 02:22:12

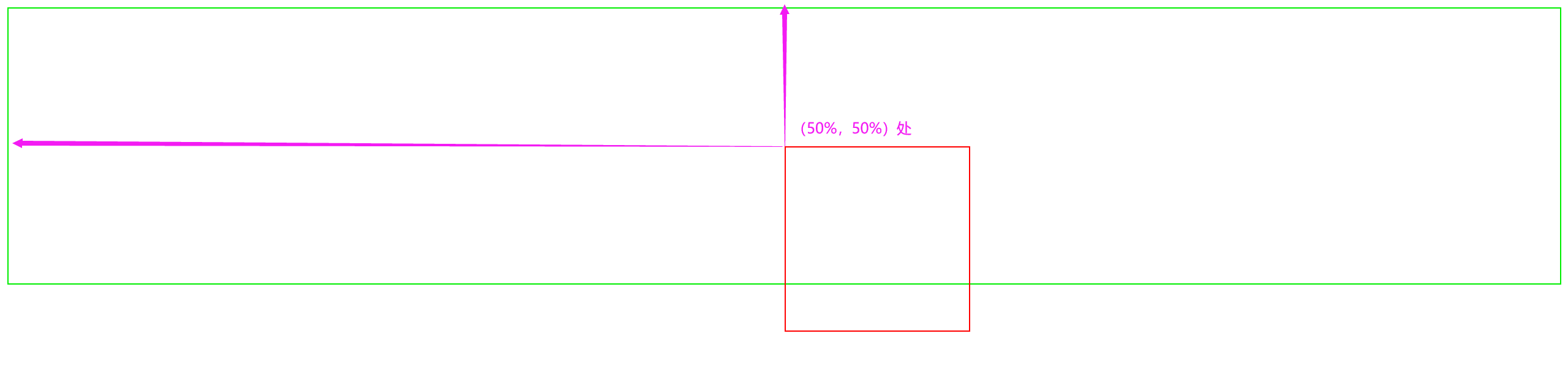
position:absolute; top:50%; left:50%;
这个只是定位出了父级元素的中心位置,但是子级元素也是有宽高的,所以需要减去子级元素的一半宽高,子级宽高都是200px,所以就是
margin:-100px 0 0 -100px;
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题
