为什么我运行出来会多一行空格

慕容6342298
2021-10-11 11:44
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var text=Lists[i].getAttribute("title")
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute("title","ht")
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
</html>
4回答
-

- 阳火锅
- 2024-04-07 10:52:28
 照着改一下
照着改一下 -

- weixin_慕斯卡0073094
- 2022-07-06 14:40:07
增加玩重新赋值一遍就好了
text = Lists[i].getAttribute('title')
-

- weixin_慕侠6270551
- 2022-03-05 14:01:10
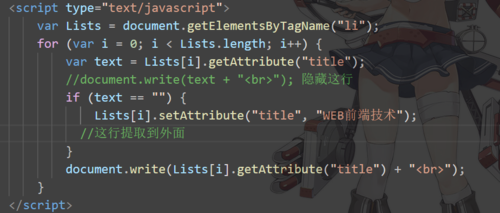
for循环里面,因为你是先document.write(text +"<br>");第三个title属性的属性值为空也会执行这一串,所以多了一行,只要把这个放最后面就好了
-

- 我好运
- 2021-10-12 21:37:11
运行两遍,前面一次document.write输出,后面if里面又有一次
JavaScript进阶篇
469361 学习 · 22585 问题
相似问题


