有没有大神看看咋出错了呀

慕设计7486192
2021-07-30 11:28
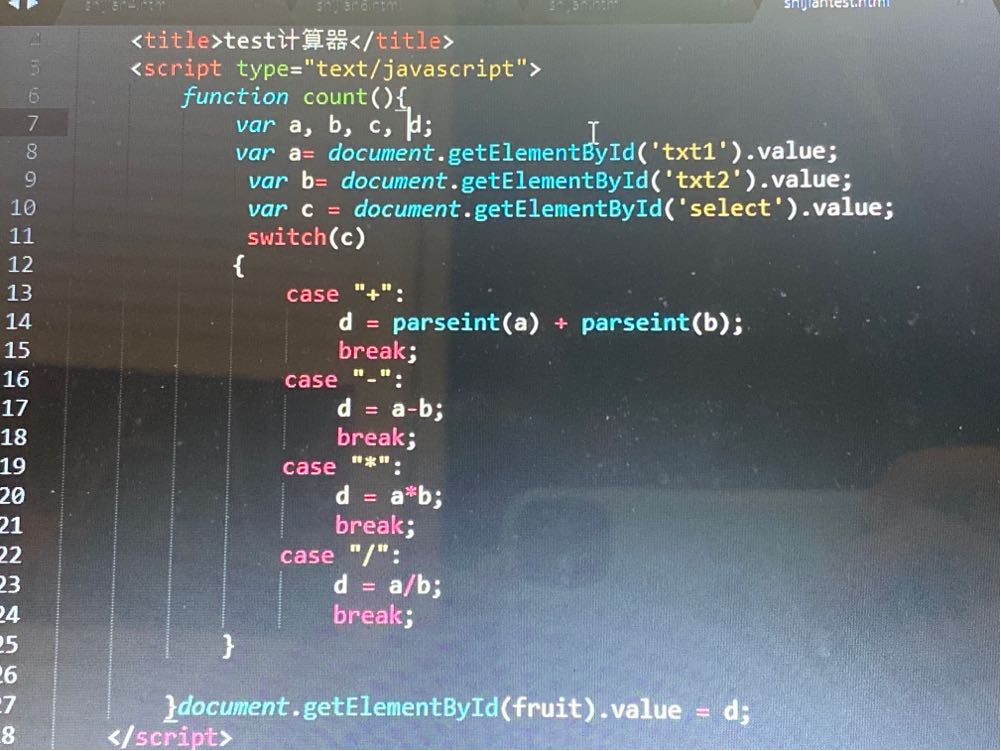
相关截图:
3回答
-

- 中二123
- 2022-07-14 23:57:04
哥,你的词打错了,应该是“parseInt”,这里面的“I”大写。。
-

- 慕盖茨8488489
- 2021-08-26 21:09:53
a、b要从字符串转换为数值才能进行数值运算,例:
b.value=praseInt(a)+praseInt(b);完整代码:
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var num1=document.getElementById("txt1").value;
var num2=document.getElementById("txt2").value;
var opera=document.getElementById("select").value;
var summ=document.getElementById("fruit");
switch(opera)
{
case "+":{
summ.value=parseInt(num1)+parseInt(num2);
};break;
case "-":{
summ.value=parseInt(num1)-parseInt(num2);
};break;
case "*":{
summ.value=parseInt(num1)*parseInt(num2);
};break;
case "/":{
summ.value=parseInt(num1)/parseInt(num2);
};break;
}
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = 'onclick="count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' / >
</body>
</html> -

- qq_慕勒8168853
- 2021-08-06 15:59:40
将字符串转为整数 parseInt(document.getElementById("txt1").value)
document.getELement("fruit") "加引号"
JavaScript进阶篇
468796 学习 · 22582 问题
相似问题


