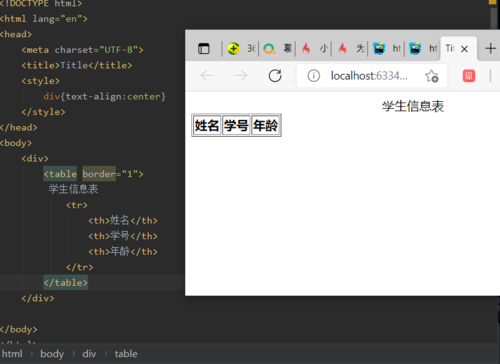
为什么不能用text-align把表格居中
来源:11-5 换个排列方式 - 使用text-align设置文本对齐方式

小汪冲鸭
2021-06-25 12:03
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{text-align:center}
</style>
</head>
<body>
<div>
<table border="1">
学生信息表
<tr>
<th>姓名</th>
<th>学号</th>
<th>年龄</th>
</tr>
</table>
</div>
</body>
</html>
写回答
关注
2回答
-

- 慕莱坞7274024
- 2021-08-26 20:12:44
text-align翻译过来是文本排列 只对文本生效的 其他元素要用margin设置页边距才能居中或者居左 本节课中实际上text-align并没有生效 平台可能为了理解 随便举的例子吧
-

- 小汪冲鸭
- 2021-06-25 12:05:00
难道是因为text-align只对文本有效吗?按照本节慕课的方法,放在div中,图像可以,表格也应该可以的啊
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231115 学习 · 19085 问题
相似问题
