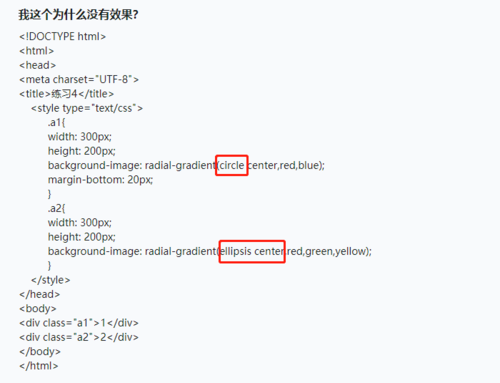
我这个为什么没有效果?
来源:3-2 CSS3颜色 渐变色彩

入幕三分
2021-03-24 11:12
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>练习4</title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
background-image: radial-gradient(circle center,red,blue);
margin-bottom: 20px;
}
.a2{
width: 300px;
height: 200px;
background-image: radial-gradient(ellipsis center,red,green,yellow);
}
</style>
</head>
<body>
<div class="a1">1</div>
<div class="a2">2</div>
</body>
</html>
写回答
关注
3回答
-

- 慕先生7352805
- 2021-03-26 09:20:02
它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse
第一个去掉center就可以了,第二个由于是默认值,所以把ellipse center去掉就好了
-

- 入幕三分
- 2021-03-25 18:36:02
第二个错误看到了,但是第一个我看不出来
-

- 慕先生7352805
- 2021-03-25 18:30:37
 用错了
用错了
十天精通CSS3
本课程为CSS3入门教程,深刻详解CSS3知识让网页穿上绚丽装备
243191 学习 · 2677 问题
相似问题
