【重要更新20210316】最新电影API地址~~~

谢成
2021-03-16 15:20
20210316本次更新包括两部分:
1、更新电影API接口地址:为适配最新电影接口调用方式,电影接口传递参数有改变
2、更新云函数发送请求的调用方式:原有request-promise已不推荐使用,更改为axios
20210823 返回值乱码问题
云函数中请求的headers参数中不要写这句:
'Accept-Encoding': 'gzip,compress,br,deflate',
最新课程代码请参考本门课程主页右侧的资料下载中的源码。
电影列表功能:
1、云函数中安装axios,在当前云函数目录下打开终端,输入安装命令:
npm install axios
2、云函数中引入axios,并在调用电影列表API时,增加headers对应参数(该参数一定要加,否则API会调用失败)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const axios = require('axios')
// 云函数入口函数
exports.main = async (event, context) => {
try {
const {
data
} = await axios({
url: `https://frodo.douban.com/api/v2/subject_collection/movie_showing/items?start=${event.start}&count=${event.count}&apiKey=054022eaeae0b00e0fc068c0c0a2102a`,
method: 'get',
headers: {
"Host": "frodo.douban.com",
"Connection": "keep-alive",
'content-type': 'application/json',
// 'Accept-Encoding': 'gzip,compress,br,deflate',
'User-Agent': 'Mozilla/5.0 (iPhone; CPU iPhone OS 14_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger/8.0.2(0x18000236) NetType/WIFI Language/zh_CN',
'Referer': 'https://servicewechat.com/wx2f9b06c1de1ccfca/81/page-frame.html'
}
})
return data
} catch (e) {
console.log(e)
}
}
3、上传云函数,在该云函数上鼠标右键,选择“上传并部署:云端安装依赖”
4、在小程序端,调用云函数的回调函数中为movieList赋值:
this.setData({
movieList: this.data.movieList.concat(res.result.subject_collection_items)
});
电影详情功能:
1、云函数中安装axios,在当前云函数目录下打开终端,输入安装命令:
npm install axios
2、云函数中引入axios,并在调用电影列表API时,增加headers对应参数(该参数一定要加,否则API会调用失败)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const axios = require('axios')
// 云函数入口函数
exports.main = async (event, context) => {
try {
const {
data
} = await axios({
url: `https://frodo.douban.com/api/v2/movie/${event.movieid}?apiKey=054022eaeae0b00e0fc068c0c0a2102a`,
method: 'get',
headers: {
"Host": "frodo.douban.com",
"Connection": "keep-alive",
'content-type': 'application/json',
// 'Accept-Encoding': 'gzip,compress,br,deflate',
'User-Agent': 'Mozilla/5.0 (iPhone; CPU iPhone OS 14_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger/8.0.2(0x18000236) NetType/WIFI Language/zh_CN',
'Referer': 'https://servicewechat.com/wx2f9b06c1de1ccfca/81/page-frame.html'
}
})
return data
} catch (e) {
console.log(e)
}
}
3、上传云函数,在该云函数上鼠标右键,选择“上传并部署:云端安装依赖”
4、在小程序端,调用云函数的回调函数中为detail赋值:
this.setData({
detail: res.result
});
16回答
-

- 谢成
- 2021-08-23 10:10:40
20210823 返回值乱码问题
云函数中请求的headers参数中不要写这句:
'Accept-Encoding': 'gzip,compress,br,deflate',
-

- 慕粉0937189809
- 2021-09-01 16:46:54

老师 返回结果result 数据咋不对呢~~
-

- 慕粉0937189809
- 2021-09-01 12:21:12
老师,这个链接是海报地址?

cover.url
-

- 慕粉0937189809
- 2021-09-01 11:46:11
老师,返回到结果 没找到 海报地址呢~~
-

- linili
- 2021-08-13 14:41:49

这个detail一直为null,刚刚就还可以,现在就不行了
-

- Jone_gao
- 2021-08-03 20:36:15
axios 返回的数据乱码,本地调试的Preview显示正常,但是console.log(data)是乱码,怎么处理
-

- 慕斯7192740
- 2021-06-08 11:33:59
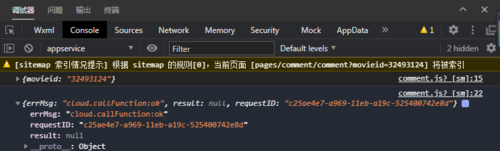
comment页请求的result是空的
-

- 慕慕爱学习呀
- 2021-05-19 22:33:39
老师我使用npm install axios 安装指令之后默认放在了node_modules文件夹下面了,上一秒还可以上传别的云函数,axios就不行了,请老师指点迷津。。。。。



-

- qq_xianxian_0
- 2021-04-30 12:14:21

 返回的result是空的
返回的result是空的 -

- qq_xianxian_0
- 2021-04-29 20:56:38
老师,跳转到comment请问返回结果是空的怎么回事
-

- 慕村3414748
- 2021-04-28 11:11:10
OK,感谢回复,现在OK了

-

- 慕村3414748
- 2021-04-27 22:46:25
加了header也保错:Error: socket hang up

-

- weixin_慕盖茨2401369
- 2021-04-25 16:57:53
解决了,原来是我axios没有返回data
-

- weixin_慕盖茨2401369
- 2021-04-25 16:43:57
老师,跳转到comment请问返回结果是空的怎么回事
-

- 慕婉清8425358
- 2021-04-10 10:58:04
请问老师第4点写在哪里啊
-

- 慕村4048509
- 2021-03-16 16:55:08
谢谢老师!!!! ?
轻松入门微信小程序与云开发
64636 学习 · 1742 问题
相似问题