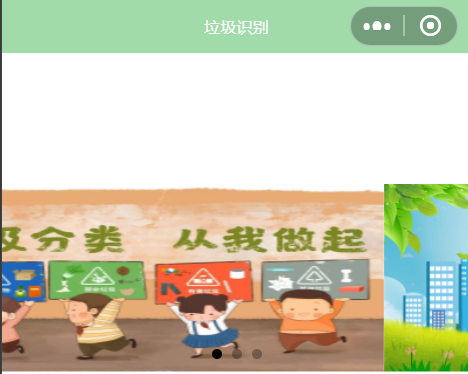
老师,怎么调整外边距啊 用了margin-top没有用,上面总有一块白色框

qq_离心泪_0
2021-03-02 20:05

这是代码
wxml:
<view class="container">
<view class="page-body" style="width:100%">
<view class="page-section page-section-spacing swiper">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item >
<image src="{{item}}" class="img" style="width:100%"/>
</swiper-item>
</block>
</swiper>
</view>
wxss:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
.img{
height: 300rpx;
}
1回答
-

- 谢成
- 2021-03-03 09:05:30
请仔细检查下container是否有其他样式。
轻松入门微信小程序与云开发
64598 学习 · 1742 问题
相似问题
