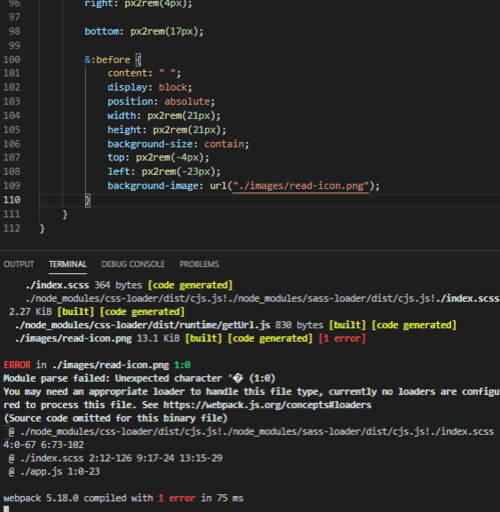
scss文件中引入图片,webpack编译错误?
来源:3-5 rem页面适配实战-2网易新闻h5页面开发3

同步MU
2021-01-30 11:48
scss文件中引入图片,webpack编译错误?

webpack.config,js 代码要怎么更改
var webpack = require("webpack");var path = require("path");module.exports = { mode: "development", entry: [ "./app.js" ], output: { path: path.resolve(__dirname, "./build"), filename: "bundle.js" }, module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] }, { test: /\.scss$/i, use: ["style-loader", "css-loader", "sass-loader" ] }, { test: /\.(png | jpg)$/i, use: ["url-loader?limit=8192"] }, ] }}
写回答
关注
1回答
-

- 慕梦前来
- 2021-12-16 20:55:05
看一下打包的loader的版本对应不对应,
移动web开发适配秘籍Rem
移动web不求人,全面掌握移动web开发rem适配方案。
37062 学习 · 89 问题
相似问题
