如何在现有HTML项目加入webpack打包?
来源:3-3 自动化生成项目中的html页面(下)

一花一世界一草一春秋
2021-01-17 18:15
之前没有很关注webpack,但是现在遇到个不得不打包的html项目。 由于官方文档只介绍配置示例,所以很难有代入感。我认认真真看了官方文档1/3的内容且做了笔记,对于打包现有项目,依然没有头绪。
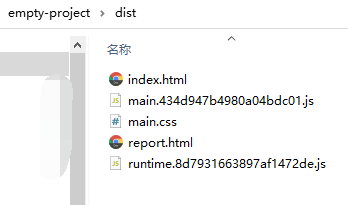
我自己配置了webpack,但是只能打包裸漏出来的文件内容:


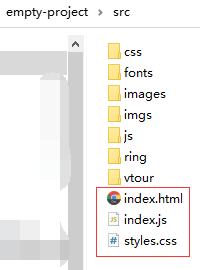
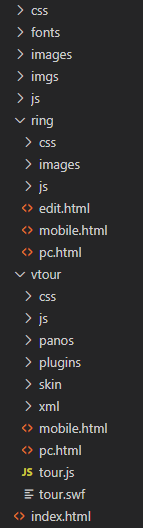
它如何将复杂的项目结构依赖打包? 比如我有个项目,目录结构如下:
|-index.html |-css |-1.css |-2.css |-folder |-fonts |-images |-imgs |-folder |-js |-1.js |-folder |-ring |-css |-images |-js |-edit.html |-pc.html |-vtour |-css |-images |-js |-xml |-pc.html

写回答
关注
1回答
-

- 饺子大魔王
- 2021-08-18 10:49:24
给你点条路子,可以参照官方文档用 CopyWebpackPlugin 和 MiniCssExtractPlugin 😜
webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86546 学习 · 750 问题
相似问题
