var text=con[i].getAttribute("title")与var text=con[i].title 有什么区别吗?
来源:9-5 getAttribute()方法

qq_慕田峪3498577
2020-10-16 18:08
var text=con[i].getAttribute("title")与var text=con[i].title 有什么区别吗?
写回答
关注
2回答
-

- qq_慕九州6342324
- 2021-01-27 11:06:40
这里的title点操作符和getAttribute获取到的属性值没区别。
点操作符 只能对html里面本身就有的标签操作
getAttribute能跟点操作符一样获取操作,还能对自定义标签节点操作。
比如<div title= "1" abcd="5"></div>这个标签里面的title两个都能获取操作。而abcd只能getAttribute获取操作,点操作符获取不到。
-

- 慕田峪5554422
- 2020-10-21 16:37:56
你好,根据我的运行结果可以发现,var text=con[i].getAttribute("title")返回值是一个对象,

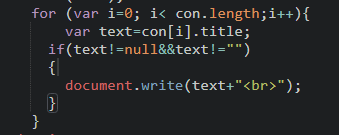
像左图的输入就会出现

这种运行结果,原因是第二个li标签返回了""(空字符串)。
这种方式也不是不行,如果换一种写法

此时的输出:

就和getAttribute()时的结果一样了。
总结:.title就算没有该属性也会返回空字符串。
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469382 学习 · 22585 问题
相似问题

