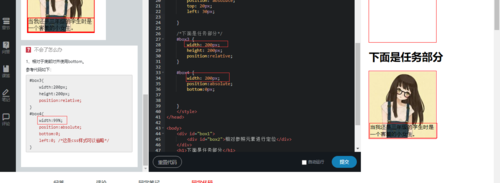
为什么width不能为百分之百呢,为什么设置成200px不重合呢?
来源:13-9 Relative与Absolute组合使用

冲鸭小路子
2020-09-15 23:46

为什么这里不能设置成百分之百呢?
写回答
关注
3回答
-

- 一个前端的小白
- 2020-09-23 10:55:07
因为设置了absolute的元素脱离的文档流 飘起来了
-

- 仇九
- 2020-09-19 21:48:25
在此处,设置成100%和设置成200px的效果是一样的。但是你会发现红框无法重合,原因通俗来讲是:box4是box3的子元素,box4的左上角那个像素点与box3内的元素的最左边(而非box3的边框)的像素重合·,这样导致boxd4的边框的最右端比box3的边框的最右端多出2个像素(div中border设为2px时多出2个像素点,若border设为1px时看起来多出来1个像素点)。但你发现多出来不止2个像素,其实就是2个像素,看起来中间有一条白线的原因是浏览器的显示问题,box3最右边的那条边框与box4最右边的那条边框就是紧挨的,若是想仔细观察可以放大浏览器(按住crtl加滚轮),会发现在放大过程中那条白线时有时无,实际上是没有的。若是想让他们完全对齐,可以在box4的css里加一个偏移:margin-left:-2px;其中2与其父类div里border属性对应。
至于为什么那条白缝在放大时时有时无,那我作为初学者也不知道?。
-

- FizzyAgent
- 2020-09-16 14:55:35
可能是
box3是相对位置(position:relative)
box4是绝对位置(position:absolute)
的原因,你看两个方框左边都不对齐
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题


