为什么要写margin:-50px 0 0 -50px;直接写margin:-50px;结果是一样的呀?(2)

慕码人2492668
2020-07-19 10:32
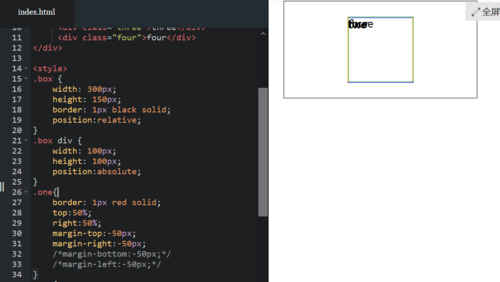
将box{width: 200px;height: 200px;}改为.box{width: 300px;height: 150px;},问题还是存在
(代码如下:)?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>已知宽高实现盒子水平垂直居中</title>
<div class="box">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
<div class="four">four</div>
</div>
<style>
.box {
width: 300px;
height: 150px;
border: 1px black solid;
position:relative;
}
.box div {
width: 100px;
height: 100px;
position:absolute;
}
.one{
border: 1px red solid;
top:50%;
right:50%;
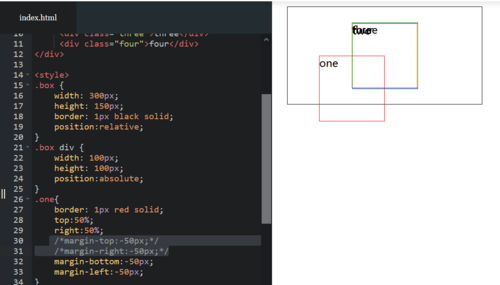
/*margin-top:-50px;*/
/*margin-right:-50px;*/
margin-bottom:-50px;
margin-left:-50px;
}
.two{
border: 1px blue solid;
top:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.three{
border: 1px orange solid;
bottom:50%;
right:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.four{
border: 1px green solid;
bottom:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
</style>
</html>


4回答
-

- 慕码人2492668
- 2020-07-19 14:40:07
嗯嗯,我试也是这样的。但我想知道这是为什么呢?
-

- FBIConan
- 2020-07-19 14:34:05
这是我的多次尝试后得到的结论:
当设置绝对定位的方向为top和left时,margin中的bottom和right的值就毫无作用,只是习惯上设为0,其实设置margin:-100px也是同样的效果,甚至margin: -100px -200px 300px -100px效果也是一样的,只要关心margin中的top和left。
当绝对定位方向为bottom和right时,同上。
-

- 慕码人2492668
- 2020-07-19 14:04:08
啥意思?是这样。。。

-

- qq_慕莱坞5298817
- 2020-07-19 13:28:55
margin: 0 auto 不就居中了。。。
初识HTML(5)+CSS(3)
1231147 学习 · 19085 问题
相似问题

