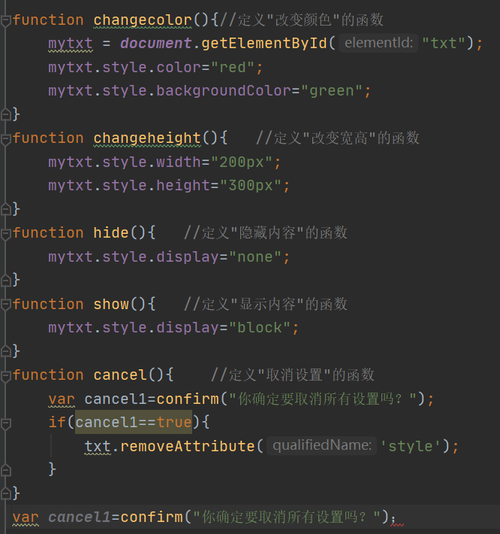
五个按钮都没反应,求大佬指教

SolarLin_0
2020-07-11 18:55
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onClick="changecolor()" />
<input type="button" value="改变宽高" onClick="changeheight()" />
<input type="button" value="隐藏内容" onClick="hide()">
<input type="button" value="显示内容" onClick="show()">
<input type="button" value="取消设置" onClick="cancel()">
</form>
<script type="text/javascript">
var mytxt = document.getElementById("txt");
function changecolor(){//定义"改变颜色"的函数
mytxt.style.color="red";
mytxt.style.backgroundColor="green";
}
function changeheight(){ //定义"改变宽高"的函数
mytxt.style.width="200px";
mytxt.style.height="300px";
}
function hide(){ //定义"隐藏内容"的函数
mytxt.style.display="none";
}
function show(){ //定义"显示内容"的函数
mytxt.style.display="block";
}
function cancel(){ //定义"取消设置"的函数
var cancel1=confirm("你确定要取消所有设置吗?");
if(cancel1==true){
txt.removeAttribute('style');
}
}
</script>
</body>
</html>
3回答
-

- 金涛7389580
- 2020-08-28 12:28:12
"你确定要取消所有设置吗?"后面的分号应该是英文的,你的是中文的;你把最后的txt改成mytxt再试试看看可以吗
-

- 慕哥6135733
- 2020-07-16 18:32:39
var mytxt = document.getElementById("txt");------->这句放到函数里边试试
function changecolor(){//定义"改变颜色"的函数
mytxt.style.color="red";
mytxt.style.backgroundColor="green";
}
改为
function changecolor(){//定义"改变颜色"的函数
var mytxt = document.getElementById("txt");
mytxt.style.color="red";
mytxt.style.backgroundColor="green";
}
-

- 头秃阿饭子
- 2020-07-15 14:40:11
全局变量似乎没有起到作用?我换了一个试试好像就可以了 而且你取消那里的有个分号似乎敲成中文的了

JavaScript入门篇
741947 学习 · 9869 问题
相似问题


