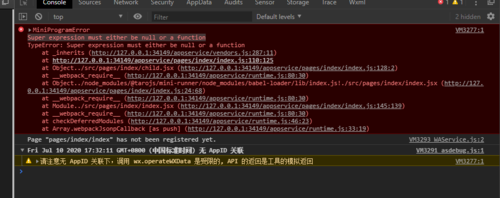
子组件报错

六两1996
2020-07-10 17:35
Super expression must either be null or a function
我怎么查都查不到 问题在哪
父组件是这样
import React, { Component } from 'react'
import { View, Text, Button } from '@tarojs/components'
import './index.less'
import Child from './child.jsx';
export default class Index extends Component {
state = {
name: '林彦俊'
}
nameClick = () => {
this.setState({ name: '尤长靖' })
}
render() {
const { name } = this.state;
return (
<View className='index'>
<Button onClick={this.nameClick}>更改名字</Button>
<Text>{name}</Text>
<Child name='857'/>
</View>
)
}
}
子组件是这样
import taro, { Component } from '@tarojs/taro';
import { View, Text } from '@tarojs/components'
class Child extends Component {
render() {
return (
<View>
<Text>子组件</Text>
{this.props.name}
</View>
);
}
}
export default Child;

1回答
-

- 水若寒宇
- 2020-07-20 23:20:30
子组件的显示文本最好放置到text中试试
Taro多端框架开发外卖首页
22914 学习 · 92 问题
相似问题
