這樣怎麼不行呢? 是哪裡錯誤了

林威廉
2020-05-25 17:41
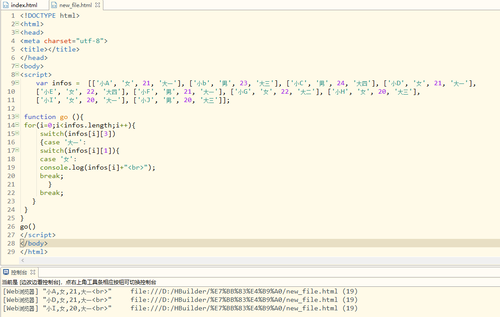
var infos = [['小A', '女', 21, '大一'], ['小b', '男', 23, '大三'], ['小C', '男', 24, '大四'], ['小D', '女', 21, '大一'], ['小E', '女', 22, '大四'], ['小F', '男', 21, '大一'], ['小G', '女', 22, '大二'], ['小H', '女', 20, '大三'], ['小I', '女', 20, '大一'], ['小J', '男', 20, '大三']];
function go (){
for(i=0;i<infos.length;i++){
switch(infos[i][3])
{
case 1 :'大一';
switch(infos[i][1]){
case 1:'女';
}
console.log(infos[i][0]);
break;
}
break;
}
}
function go()
4回答
-

- 几盎丶
- 2020-05-31 19:48:30
我参照你的写了下,你写的真的好,简便一些,
首先
for里的break去掉,不然整个循环只执行一次
然后switch 语句写错了,case '1':你的条件设置的是infos[i][3]对应的是‘大一’‘大二’‘大三’‘大四’这样的字符串,那么switch中对应的case就要应该是‘大一’‘大二’‘大三’‘大四,我们需要的是‘大一’所以直接case ‘大一’:表达式 同理下面也是case 1:'女'应该是case '女':表达式
最后 case '女':接表达式,你的console.log位置错了,最好用document.write(""),其次我们要的大一女生的所有信息,infos[i][0] 改成infos[i][3]
-

- 坏机器人
- 2020-05-28 11:27:48
调用函数直接写:go();
-

- 小白正在努力
- 2020-05-27 17:01:20
你这太乱了,逻辑都乱了,看看我这种法吧:
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos = [
['A','女','21','大一'],
['B','男','23','大三'],
['C','男','24','大四'],
['D','女','21','大一'],
['E','女','22','大四'],
['F','男','21','大一'],
['G','男','22','大二'],
['F','女','20','大三'],
]
//第一次筛选,找出都是大一的信息
for(i=0;i<infos.length;i++){
for(j=0;j<infos[i][j].length;j++){
if(infos[i][3]=='大一'){
document.write('大一有:'+infos[i][0]+'</br>')
}
}
}
//第二次筛选,找出都是女生的信息
for(i=0;i<infos.length;i++){
for(j=0;j<infos[i][j].length;j++){
if(infos[i][1]=='女'){
document.write('女生有:'+infos[i][0]+'</br>')
}
}
}
-

- 椎间盘
- 2020-05-26 14:45:38
首先,switch中的case后跟的是判断条件,而不是1、2、3,练习时的123是因为判断的是星期,定义的变量是数字3,其次,switch中的break是跟在每一个判断条件后的,也就是每一种case情况后边,不能放在switch外,最后,函数运行不需要加function,直接方法名就可以。接下来是我把你的代码改过以后的照片(上边的)和我的代码运行结果的照片(下边的),你看一下吧。


JavaScript进阶篇
469368 学习 · 22585 问题
相似问题



