透明度一直闪?

慕虎3406535
2020-04-12 18:01
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{
width: 400px;
height: 400px;
background-color: blueviolet;
opacity: 0.3;
}
</style>
<script>
window.onload = function(){
var box1 = document.getElementById("box1");
box1.onmouseover =function(){
move(1);
};
box1.onmouseout =function(){
move(0.3);
}
}
var timer = null;
var opacity=0.3;
function move(itarget){
clearInterval(timer);
var box1 = document.getElementById("box1");
timer=setInterval(function(){
var speed;
if(opacity>itarget){
speed=-0.1
}
else{
speed=0.1;
};
if(opacity==itarget){
clearInterval(timer);
}
else{
opacity+=speed;
box1.style.opacity = opacity;
}
},100)
}
</script>
</head>
<body>
<div id="box1"></div>
</body>
</html>
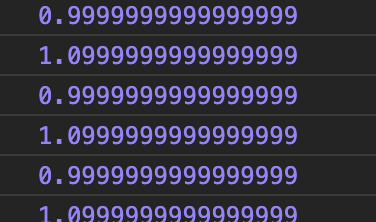
透明度一直在1-1.1闪
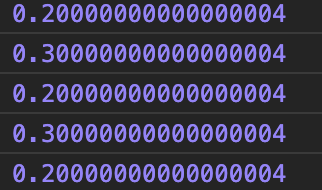
往下的时候一直在0.3-0.2一直闪
求解
2;
2回答
-

- qq_晴平乐_0
- 2020-06-09 20:04:29
先说原因:由于小数在计算时会先转换为二进制,存在精度丢失。
JS的小数运算常用的方法有两种:
1. 先转成整数,例如代码里的乘以100的做法
num.toFixed()方法,指定保留的小数位数,在截取时会进行四舍五入。
实际上,无论移入移出鼠标,都在抖动的。
下面是控制台输出的透明度。
1.移入鼠标的透明度

2.移出鼠标的透明度

-

- 慕的地6162267
- 2020-05-05 17:29:30
css加filter:alpha(opacity:30); 第一个move值 move(100); 第二个move值 move(30); var speed=0; if(opacity>itarget) {speed=-10; } else{speed=10;}; box1.style.opacity = opacity/100;
JS动画效果
113907 学习 · 1502 问题
相似问题

