按照老师的代码,绘制出来的却是这样
来源:2-2 绘制直线、多边形和七巧板

等待2062
2020-04-10 14:45


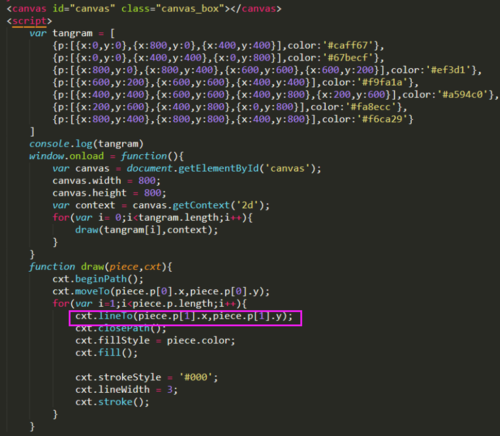
图一是效果,图二是代码
写回答
关注
1回答
-

- 等待2062
- 2020-04-10 15:15:35

这个地方应该 cxt.lineTo(piece.p[i].x,piece.p[i].y);
炫丽的倒计时效果Canvas绘图与动画基础
学习HTML5中最激动人心的技术Canvas,彻底释放自己的创造力
96945 学习 · 1029 问题
相似问题