#box1{margin-bottom:30px;}
来源:12-13 距离产生美 - 使用margin为盒子设置外边距(边界)

weixin_精慕门2457860
2020-03-26 09:12
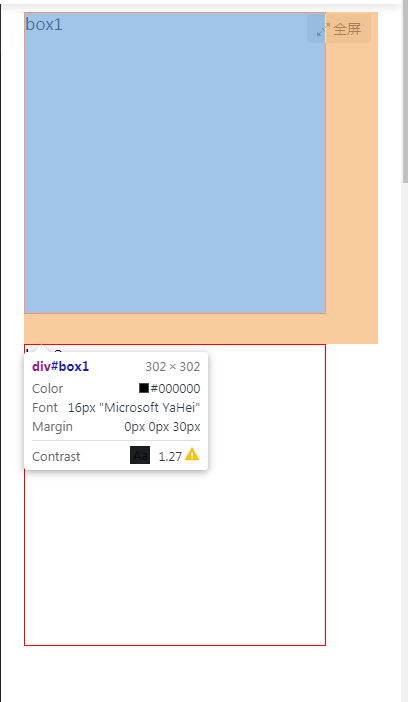
#box1{margin-bottom:30px;}不是只把box1设置边界吗,为什么box2也被设置了呢
写回答
关注
2回答
-

- 何家姑娘1214
- 2020-04-02 10:16:35

可以看到,因为box1设置了margin-bottom,导致了视觉上box2下移,其实是因为box1的整体高度增加了
-

- 慕勒9389563
- 2020-03-26 10:26:41
整个代码麻烦贴一下。
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题

