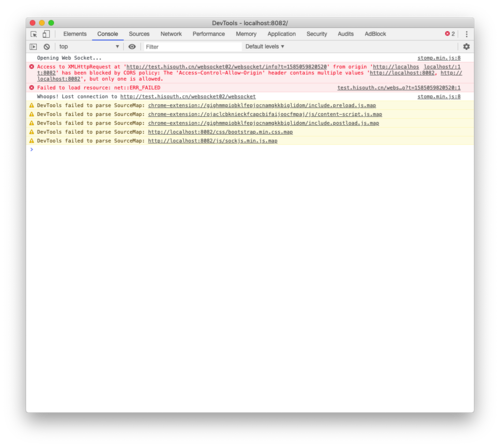
The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:8082, http://localhost:8082', but only one is allowed.

qq_南方
2020-03-24 22:13
The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:8082, http://localhost:8082', but only one is allowed.


可否在NGINX里,预先判断是否包含与$http_origin相同信息,如果有,则不添加。
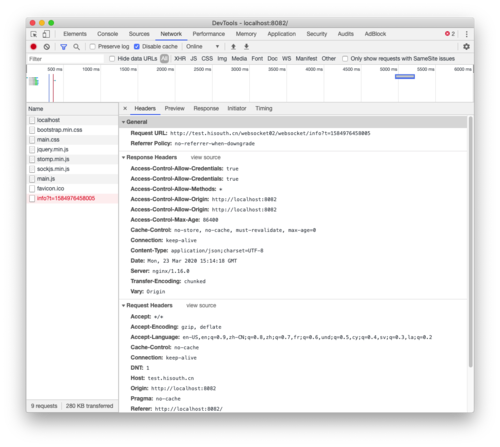
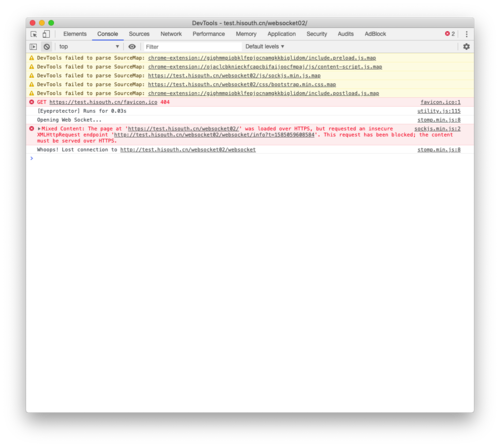
使用服务器测试页,访问正常。http://test.hisouth.cn/websocket02/ ,请求头信息正常。
使用本地测试页,http://localhost:8082/,连接服务器WebSocket,就会出现多请求origin。
我找不到,在哪添加了两次(这里面使用的sockjs)。
请问,如果NGINX配置了跨域,而前端又添加,允许跨域请求头,是否会出现这样的重复问题。
http&http跨域

另外,请问websocket连接中,是否不允许重定向操作。
1回答
-

- qq_南方
- 2020-03-27 16:57:53
不报错:
Access-Control-Allow-Origin:*, https://demo.hisouth.cn
报错:
Access-Control-Allow-Origin:*, https://demo.hisouth.cn, https://demo.hisouth.cn
我目前处理:
# 在options中,添加一次跨域请求
# https://www.cnblogs.com/sunmmi/articles/5956554.html
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Max-Age' 86400;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
# 最后判断再匹配一次
# nginx 正则表达式
# https://www.cnblogs.com/bethal/p/5514557.html
if ($http_origin !~* '^http'){
add_header 'Access-Control-Allow-Origin' $http_origin;
}
ajax跨域完全讲解
62543 学习 · 100 问题
相似问题