chrom浏览器中获取的默认xpath问题
来源:1-5 获取默认xpath或CSS技巧

慕仰2237611
2020-02-20 11:52
老师,您好,课堂上讲到的chrom浏览器中获取的慕课网首页的input元素默认xpath 为//*[@id="nav"]/div[3]/div[1]/input[1],为什么把*号用标签名div代替,根据什么判断它的标签名为div;另外在elements中查到的结果为“<input class="search-input" data-suggest-trigger="suggest-trigger" placeholder="请输入关键字..." type="text" autocomplete="off">”,我认为标签为“input”
请老师指正,我的错误在哪里,谢谢老师!
写回答
关注
3回答
-

- 慕粉1256573586
- 2020-05-10 11:33:32
ssdwqdwq
-

- 过路人_凯
- 2020-03-04 15:55:03
还有就是,html的标签有很多,都是固定的,当然不同的标签的用法也不同
-

- 过路人_凯
- 2020-03-04 15:37:45
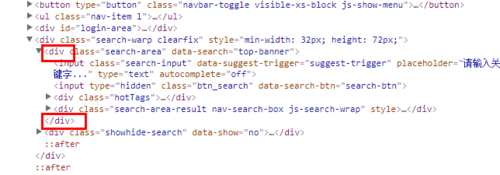
你是对标签的定义有误解,像这个输入框的标签,就是我图中选中的开头的<div>与</div>,一个完整的标签会有“头”和“尾”的

web端功能自动化定位元素
页面元素高级定位方式,在不同的浏览器上查看元素,Xpath,CSS定位
13128 学习 · 60 问题
相似问题

